Options - Standard License
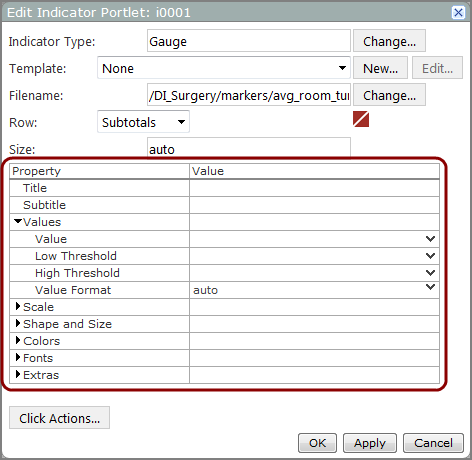
Indicator portlet options vary, depending on the indicator type and the license in use.![]() dialog boxes contain the following options.
dialog boxes contain the following options.
| Option | Description |
|---|---|
| Indicator Type | Identifies the indicator type. |
| Change |
Opens the Select an Indicator Type dialog box, which you can use to choose a different type. |
| Template |
Specifies a predefined set of property definitions to be applied to the indicator.
NOTE: DivePort does not provide predefined templates for all indicator types. However, you can create your own. |
| New |
Opens the New Indicator Template |
| Edit |
Opens the Edit Indicator Template dialog box, which you can use to alter the selected indicator template. |
| Filename |
Shows the filename of the selected marker, Spectre Dive, or DiveBook file, in the format:
<project>:/<path>/<filename.ext> For example, franklin_dist:/client-files/portal/YTD_Customers.mrk. |
| Change |
Opens the Select a Marker dialog box, which you can use to choose a different file as the data source. |
| Row | Specifies the row that is used as a source for indicator data. |
|
|
Opens the data source file in the ProDiver client on your desktop. |
|
|
Opens the data source file in the NetDiver client on a new browser window. |
| Size | Specifies the indicator size, in pixels. |
The following sections describe the specific options for each indicator type.
NOTE: An alert indicator requires Value, Low Threshold, and High Threshold properties to be set.
| Property | Description |
|---|---|
| Title | Specifies a title for the alert or the column heading if the alert is a portlet column. You can use DivePort macros for the title. |
| Subtitle | Specifies a subtitle for the alert or a label for each alert shape if the alert is a portlet column. You can use DivePort macros for the subtitle. |
| Values properties | |
|
Value |
Specifies the data element indicated by the alert. |
|
Low Threshold |
Specifies the point at and below which the alert displays as negative. When using the default settings, the triangle and arrow shapes point down, and all alert shapes (circle, square, triangle, or arrow) are red. Enter a threshold value or select a column from the list. |
|
High Threshold |
Specifies the point at and above which the alert displays as positive. When using the default settings the triangle and arrow shapes point up, and all shapes (circle, square, triangle, or arrow) are green. Enter a threshold value or select a column from the list. |
| Shape and Size properties | |
|
Alert Size |
Specifies the size of the alert shape, in pixels. The default, auto, uses the instance size specified in the top portion of the dialog box. |
|
Alert Shape |
Specifies the shape of the alert. Circle is the default. Other options are Triangle, Arrow, and Square. Arrows and triangles point down when the value being graphed is at or below the low threshold, point up when the value is at or above the high threshold, and are replaced with circles or blank space when the value is in the middle range. |
| Colors properties | |
|
Background Color |
Specifies the color of the portlet background. The default is transparent. |
|
Low Alert Color |
Specifies the color of the alert when the value is at or below the low threshold. The default is 184, 66, 66 (red). |
|
Middle Alert Color |
Specifies the color of the alert when the value falls between the low threshold and the high threshold. The default is 184, 184, 66 (yellow). NOTE: Setting the low threshold and high threshold to the same value creates a two-color alert. When this occurs, there is no middle alert color. |
|
High Alert Color |
Specifies the color of the alert when the value is at or above the high threshold. The default is 66, 184, 66 (green). |
|
Title Color |
Specifies the color of the alert title. The default is 0, 0, 0 (black). |
|
Subtitle Color |
Specifies the color of the alert subtitle. The default is 0, 0, 0 (black). |
| Fonts section | |
|
Title Font |
Specifies the font and size of the alert title. The default is Verdana 12pt bold. |
|
Subtitle Font |
Specifies the font and size of the alert subtitle. The default is Verdana 8pt. |
| Extras properties | |
| Middle-Low Threshold |
Specifies an additional threshold between the low threshold and the middle threshold. Use this setting to create four- and five-color alert indicators. NOTE: If you are creating a four-color alert, DI recommends that you use this setting and not the Middle-High Threshold setting. |
| Middle-Low Alert Color | Specifies the color of the middle-low alert. The default is 184, 124, 66 (orange). |
| Middle-High Threshold |
Specifies an additional threshold between the middle threshold and the high threshold. Use this setting to create five-color alert indicators. NOTE: DI recommends that you use this setting only when creating five-color alerts. |
| Middle-High Alert Color | Specifies the color of the middle-high alert. The default is 125, 184, 66 (light green). |
| Justification | Specifies the location where the alert appears on the portlet instance. The default is Center. Other options are at the Left edge or Right edge. |
| Reverse Direction | Reverses the association between the alert value and the direction of the arrow or triangle shapes. Use this when the lower value is the positive outcome. |
| Gradient Direction | Sets the direction from which the color gradually transforms from light to dark. The default is None. Other options are Down, Up, Left, and Right. |
| Text properties | |
| Text Placement | Specifies the placement of the value relative to the alert shape. The default is None, which does not display the value. Other options are Center, which overlaps the alert image, Left, and Right. |
|
Value Format |
Defines the format of the numeric Value. Select from options in the pull-down list or enter your own formatting. For information about using customized formats, see Formatting Numeric Values. |
| Text Font | Specifies the font and size of the value text. The default is Verdana 10pt. |
| Alternate Text Colors properties | |
|
Low Alert Color |
Sets the color of the value label when the value is at or below the low threshold. The default is 0, 0, 0 (black). |
|
Middle-Low Alert Color |
Sets the color of the value label when the value falls between the low threshold and the middle-low threshold. The default is 0, 0, 0 (black). |
|
Middle Alert Color |
Sets the color of the value label when the value falls between the low threshold and the high threshold in three- or four-color alerts; or between the middle-low threshold and the middle-high threshold in five-color alerts. The default is 0, 0, 0 (black). |
|
Middle-High Alert Color |
Sets the color of the value label when the value falls between the middle threshold and the middle-high threshold. The default is 0, 0, 0 (black). |
|
High Alert Color |
Sets the color of the value label when the value is at or above the high threshold. The default is 0, 0, 0 (black). |
|
Low Alert Color |
Sets the color of the value label when the value is at or below the low threshold. The default is 0, 0, 0 (black). |
See also About Alert Indicators.
NOTE: A bullet indicator requires Value, Target, and Threshold properties to be set.
| Property | Description |
|---|---|
| Title | Specifies a title for the bullet indicator or the column heading if the bullet is a portlet column. You can use DivePort macros in the title. |
| Subtitle | Specifies a subtitle for the bullet indicator or a label for each individual shape if the bullet is a portlet column. You can use DivePort macros in the subtitle. |
| Values properties | |
|
Value |
Specifies the data element to display as a horizontal bar. |
|
Target |
Specifies a goal value, which is displayed on the bullet indicator as a vertical line. This can be a number or a macro. |
|
Threshold |
Specifies a minimum acceptable value, which is displayed on the bullet indicator as the wider bar behind the value bar. This can be a number or a macro. |
|
Show Value on Bar |
Specifies if the
|
|
Value Format |
Defines the format of the value. Select an option in the list or enter your own formatting. For more information, see Formatting Numeric Values. |
| Scale properties | |
|
Draw Scale |
Includes the bullet indicator scale on the portlet when set to Yes |
|
Scale Minimum |
Specifies the starting point on the scale. The default, auto, uses the marker or dive data to determine the appropriate value. You can manually enter a value or select a column from the list. |
|
Scale Maximum |
Specifies the endpoint on the bullet indicator scale. The default, auto, uses the marker or dive data to determine a value. You can manually enter a value or select a column from the list. |
|
Scale Increment |
Defines the sequence of values on the scale between the scale minimum and the scale maximum. The default is auto, which uses the marker or dive data to determine the value. You can manually enter a value. |
|
Scale Format |
Defines the scale format. Select from options in the list or manually enter your own formatting. For more information, see Formatting Numeric Values. |
| Colors properties | |
|
Background Color |
Specifies the color of the portlet background. The default is transparent. |
|
Inner Background Color |
Provides the rectangular color along the scale line extending from end to end. The default is 0, 0, 0 (black). |
|
Border Color |
Specifies the color of the outline surrounding the inner bar area. The default is transparent. |
|
Bar Color |
Specifies the color of the inside bar that plots the value. This color defaults to the Skin:graphPalette1Color element of the skin. |
|
Value Text Color |
Specifies the color of the value text. The default is 0, 0, 0 (black). |
|
Target Color |
Specifies the color of the vertical line marking the scale target. The default is 0, 0, 0 (black). |
|
Threshold Color |
Specifies the color of the threshold area beneath the value bar. The default is 170, 170, 170 (light gray). |
|
Zero Line Color |
Specifies the color of the vertical bar marking 0 on the scale. The default is transparent. NOTE: If 0 is at the left end of the scale, and a border color is set, the border color overrides the zero line color. |
|
Scale Color |
Specifies the color of the scale text. The default is 0, 0, 0 (black). |
|
Title Color |
Specifies the color of the title. The default is 0, 0, 0 (black). |
|
Subtitle Color |
Specifies the color of the subtitle. The default is 0, 0, 0 (black). |
| Fonts properties | |
|
Title Font |
Specifies the font style and size of the title. The default is Verdana 12 point bold. |
|
Subtitle Font |
Specifies the font style and size of the subtitle. The default is Verdana 8 point. |
|
Scale Font |
Specifies the font style and size of the scale. The default is Verdana 8 point. |
|
Value Font |
Specifies the font style and size of the value text. The default is Verdana 10 point. |
| Padding and Sizes properties | |
|
Bar Thickness |
Specifies the height of the bar, in pixels. The default, auto, sets the size based on the size of the bullet instance. |
|
Target Line Length |
Specifies the height of the vertical target line, in pixels. The default, auto, equals the bar thickness. If the target line length is 0, the target line does not appear. If it is less than 0, or greater than the height of the bounds, it is set to the bounds. |
| Extras properties | |
| Threshold 2 | Specifies a second threshold value. This value is to be lower that the first threshold value. |
| Threshold 2 Color | Specifies the color of the threshold range between the original threshold and threshold 2. The default is 136, 136, 136 (gray). |
| Threshold 3 | Specifies a third threshold value. This value is to be lower that the second threshold value. |
| Threshold 3 Color | Specifies the color of the threshold range between threshold 2 and threshold 3. The default is 102, 102, 102 (dark gray). |
| Target 2 | Specifies a secondary target. |
| Target 2 Color | Specifies the target 2 line color. The default is 0, 0, 0 (black). |
| Fit Value Font Size to Bar | Adjusts the value displayed on the bar to the size of the bar. The default is Yes. |
| 3D Border | Adds a three-dimensional border around the indicator. The default is No. |
|
Use Gradient Color on Value Bar |
Specifies that the bar color gradually transforms from light to dark. The default is No. |
| Orientation | Specifies the indicator orientation. The default is Horizontal. The other option is Vertical. |
| Value Bar Shape | Specifies the shape of the value bar. The default is Flat Ends. Other options are Pointed Ends and Rounded Ends. |
See also About Bullet Indicators.

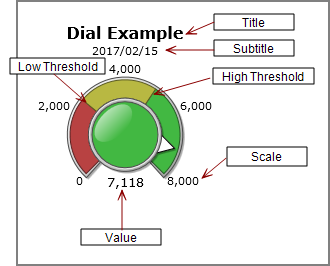
NOTE: A dial indicator requires Value, Low Threshold, and High Threshold properties to be set.
| Property | Description |
|---|---|
| Title | Specifies a title for the dial. You can use DivePort macros in the title. |
| Subtitle | Specifies a subtitle for the dial. You can use DivePort macros in the subtitle. |
| Values properties | |
|
Value |
Specifies the data element indicated on the dial. |
|
Low Threshold |
Specifies the low end of the acceptable data range. This is the point on the dial where the arc color changes from red to yellow (if you are using default colors). Manually enter a threshold value or select a column from the Low Threshold list. |
|
High Threshold |
Specifies the high end of the middle data range. This is the point on the dial where the arc color changes from yellow to green (if you are using default colors). You can manually enter a threshold value or select a column from the High Threshold list. |
|
Value Format |
Defines the format of the value. Select from options in the Value Format list or enter your own formatting. For more information, see Formatting Numeric Values. |
| Scale properties | |
|
Draw Scale |
Indicates that a scale is included on the outside of the dial. |
|
Scale Style |
Displays an incremental scale when set to the default, Normal. The other option, Threshold, uses the threshold values to label the dial scale. |
|
Scale Minimum |
Defines the starting point of the scale. The default is auto, which uses the marker or dive data to determine the value. You can manually enter a value or select a column from the Scale Minimum list. |
|
Scale Maximum |
Defines the endpoint of the scale. The default is auto, which uses the marker or dive data to determine the value. You can manually enter a value or select a column from the Scale Maximum list. |
|
Scale Increment |
Defines the sequence of interim values on the scale. The default, auto, uses the marker or dive data to determine the values. You can manually enter a fixed value in the box. NOTE: Setting the Scale Style to Threshold overrides this property. |
|
Scale Format |
Defines the scale format. Select from options in the list or enter your own formatting. For more information, see Formatting Numeric Values. |
| Shape and Size properties | |
|
Arc Thickness |
Specifies the height of the dial outer arc, in pixels. The default, auto, sets the arc thickness in proportion to the size of the indicator, and changes when the indicator is resized. You can manually enter a fixed numeric value. |
|
Center Radius |
Specifies the number of pixels from the midpoint of the dial knob to its circumference. The default, auto, sets the center radius in proportion to the size of the indicator, and changes when the indicator is resized. You can enter a fixed numeric value. |
|
Draw Value |
Indicates that the value represented by the dial needle displays under the dial. |
| Colors properties | |
|
Background Color |
Specifies the color of the portlet background. The default is transparent. |
|
Border Color |
Specifies the color of the dial arc outline. The default is transparent. |
|
Needle Color |
Specifies the color of the needle that indicates the data value. The default is 0, 0, 0 (black). |
|
Low Threshold Color |
Specifies the color of the low end range of the dial arc. The default is 184, 66, 66 (red). |
|
Middle Threshold Color |
Specifies the color of the middle range of the dial arc. The default is 184, 184, 66 (yellow). NOTE: Setting the Low Threshold and High Threshold to the same value creates a two-color dial, and there is no middle threshold on the dial. |
|
High Threshold Color |
Specifies the color of the high end range of the dial arc. The default is 66, 184, 66 (green). |
|
Scale Color |
Specifies the color of the scale. The default is 0, 0, 0 (black). |
|
Title Color |
Specifies the color of the dial title. The default is 0, 0, 0 (black). |
|
Subtitle Color |
Specifies the color of the dial subtitle. The default is 0, 0, 0 (black). |
| Fonts properties | |
|
Title Font |
Specifies the font style and size of the title. The default is Verdana 12 point bold. |
|
Subtitle Font |
Specifies the font style and size of the subtitle. The default is Verdana 8 point. |
|
Scale Font |
Specifies the font style and size of the scale. The default is Verdana 8 point. |
|
Value Font |
Specifies the font style and size of the data value. The default is Verdana 10 point. |
| Extras properties | |
| Middle-Low Threshold |
Specifies an additional threshold between the low threshold and the middle threshold. Use this setting to create four- and five-color dial arcs. NOTE: If you are creating a four-color dial, DI recommends that you use this setting and leave the Middle-High Threshold blank. |
| Middle-Low Threshold Color | Sets the color of the middle-low section of the dial arc. The default is 184, 124, 66 (orange). |
| Middle-High Threshold |
Specifies an additional threshold between the middle threshold and the high threshold. Use this setting to create five-color dial arcs. NOTE: DI recommends using this setting only when creating 5-color dials. |
| Middle-High Threshold Color | Sets the color of the middle-high section of the dial arc. The default is 125, 184, 66 (light green). |
See also About Dial Indicators.
NOTE: The gauge indicator includes these templates:
-
Standard
 180 Degree Gauge
180 Degree Gauge -
Standard
 90 Degree Gauge
90 Degree Gauge -
Standard
 Fuel Gauge
Fuel Gauge -
Standard
 Speedometer Gauge
Speedometer Gauge -
The default setting is
 None.
None.
NOTE: A gauge indicator requires Value, Low Threshold, and High Threshold properties to be set.
| Property | Description |
|---|---|
| Title | Specifies a title for the gauge. You can use DivePort macros in the title. |
| Subtitle | Specifies a subtitle for the gauge. You can use DivePort macros in the subtitle. |
| Values properties | |
|
Value |
Specifies the data element indicated on the gauge. |
|
Low Threshold |
Specifies the low end of the acceptable data range. This is the point on the gauge where the arc color changes from red to yellow (if you are using default colors). Enter a threshold value or select a column from the Low Threshold list. |
|
High Threshold |
Specifies the high end of the middle data range. This is the point on the gauge where the arc color changes from yellow to green (if you are using default colors). Enter a threshold value or select a column from the High Threshold list. |
|
Value Format |
Specifies the format of the dimension value. Select from options in the list or enter your own formatting. For more information, see Formatting Numeric Values. |
| Scale properties | |
|
Draw Scale |
Specifies that a scale is included on the outside of the gauge. |
|
Scale Style |
The default setting, Normal, specifies that an incremental scale is used. The other option, Threshold, uses the threshold values to label the scale. |
|
Scale Minimum |
Specifies the starting point of the scale. The default, auto, uses the marker or Spectre Dive data to determine the value. You can also enter a value or select a column from the Scale Minimum list. |
|
Scale Maximum |
Defines the endpoint of the scale. The default, auto, uses the marker or Spectre Dive data to determine the value. You can also enter a value or select a column from the Scale Maximum list. |
|
Scale Increment |
Defines the sequence of values on the scale. The default, auto, uses the marker or Spectre Dive data to determine the values. You can also a enter a fixed value in the box. NOTE: Setting the Scale Style to Threshold overrides this property. |
|
Scale Format |
Defines the scale format. Select from options in the list or enter your own formatting. For more information, see Formatting Numeric Values. |
| Shape and Size properties | |
|
Arc Thickness |
Specifies the pixel height of the gauge. The default, auto, sets the arc thickness in proportion to the size of the indicator, and changes when the indicator is resized. Alternatively, you can enter a fixed value. |
|
Arc Angles |
Specifies the angles covered by the arc, with zero defined as the vertical axis. The default, -90 to 90 covers 180 degrees, with the arc ending on a horizontal axis. Other options are -45 to 45, -135 to 135, or 0 to 90. |
|
Center Radius |
Specifies the number of pixels from the midpoint to the arc inner circumference. The default, auto, sets the center radius in proportion to the size of the indicator, and changes when the indicator is resized. You can manually enter a fixed value. |
|
Draw Value |
Specifies whether the value indicated by the needle is displayed beneath the gauge. The default is Yes. |
|
Needle Shape |
Specifies the shape of the gauge needle. The default, Line, draws a line across the arc. The other option, Arrow, draws an arrow starting at the center and pointing to the inner border of the arc. |
| Colors properties | |
|
Background Color |
Specifies the color of the portlet background. The default is transparent. For information on changing the color, see Editing Color Properties in a Portlet. |
|
Border Color |
Specifies the color of the gauge outline. The default is transparent. |
|
Needle Color |
Specifies the color of the gauge needle. The default is 0, 0, 0 (black). |
|
Low Threshold Color |
Specifies the color of the low end range of the gauge. The default is 184, 66, 66 (red). |
|
Middle Threshold Color |
Specifies the color of the middle range of the gauge. The default is 184, 184, 66 (yellow). NOTE: Setting the Low Threshold and High Threshold to the same value creates a two-color gauge, and there is no middle threshold color. |
|
High Threshold Color |
Specifies the color of the high end range of the gauge. The default is 66, 184, 66 (green). |
|
Scale Color |
Specifies the color of the scale. The default is 0, 0, 0 (black). |
|
Title Color |
Specifies the color of the gauge title. The default is 0, 0, 0 (black). |
|
Subtitle Color |
Specifies the color of the gauge Subtitle. The default is 0, 0, 0 (black). |
| Fonts properties | |
|
Title Font |
Specifies the font style and size of the gauge title. The default is Verdana 12 point bold. |
|
Subtitle Font |
Specifies the font style and size of the gauge subtitle. The default is Verdana 8 point. |
|
Fonts: Scale Font |
Specifies the font style and size of the scale. The default is Verdana 8 point. |
|
Value Font |
Specifies the font style and size of the value label. The default is Verdana 10 point. |
| Extra properties | |
| Middle-Low Threshold |
Specifies an additional threshold between the low threshold and the middle threshold. Use this setting to create four- and five-color gauges. NOTE: If you are creating a four-color gauge, DI recommends that you use this setting and leave the Middle-High Threshold blank. |
| Middle-Low Threshold Color | Sets the color of the middle-low range of the gauge. The default is 184, 124, 66 (orange). |
| Middle-High Threshold |
Specifies an additional threshold between the middle threshold and the high threshold. Use this setting to create five-color gauges. NOTE: DI recommends that you use this setting only when creating five-color gauges. |
| Middle-High Threshold Color | Specifies the color of the middle-high range of the gauge. The default is 125, 184, 66 (light green). |
See also About Gauge Indicators.
NOTE: An image typically has Value, Low Value Image, Low Threshold, Middle Value Image, High Threshold, and High Value Image properties set. All other properties are optional.
| Property | Description |
|---|---|
| Title | Specifies a title for the image indicator, or the column heading if the indicator is a portlet column. You can use DivePort macros in the title. |
| Subtitle | Specifies a subtitle for the image indicator, or the individual images in a portlet column. You can use DivePort macros in the subtitle. |
| Values properties | |
|
Value |
Specifies the data element that the indicator represents. |
|
Low Value Image |
Specifies the image that displays when the value is at or below the low threshold. Enter the path to an image on the server or use the $(IMAGES_URI)/<image_name.png> |
|
Low Threshold |
Specifies the point at and below which the low value image is displayed. Enter a threshold value or select a column from the Low Threshold list. |
|
Middle Value Image |
Specifies the image that displays when the value is between the low threshold and high threshold. Enter the path to an image on the server or use the $(IMAGES_URI)/<image_name.png> |
|
High Threshold |
Specifies the point at and above which the high value image is displayed. Enter a threshold value or select a column from the High Threshold list. |
|
High Value Image |
Specifies the image that displays when the value is above the high threshold. Enter the path to an image on the server or use the $(IMAGES_URI)/<imagename.png> |
|
Image Size |
Specifies the size of the image indicators, in pixels. The default, auto, adjusts the image to the size of the indicator instance. |
| Colors properties | |
|
Background Color |
Specifies the color of the portlet background. The default is transparent. |
|
Title Color |
Specifies the color of the indicator title. The default is 0, 0, 0 (black). |
|
Subtitle Color |
Specifies the color of the indicator subtitle. The default is 0, 0, 0 (black). |
| Fonts properties | |
|
Title Font |
Specifies the font style and size of the indicator title. The default is Verdana 12pt bold. |
|
Fonts: Subtitle Font |
Specifies the font and size of the indicator subtitle. The default is Verdana 8pt. |
| Extra properties | |
| Middle-Low Threshold |
Specifies an additional threshold between the low threshold and the middle threshold. Use this setting to create four- and five-image indicators. NOTE: If you are creating a four-image indicator, DI recommends that you use this setting and leave the Middle-High Threshold blank. |
| Middle-Low Value Image | Specifies the image that displays when the value is between the low threshold and the middle-low threshold. |
| Middle-High Threshold |
Specifies an additional threshold between the middle threshold and the high threshold. Use this setting to create five-image indicators. NOTE: DI recommends that you use this setting only when creating five-image indicators. |
| Middle-High Value Image | Specifies the image that displays when the value is between the middle-high threshold and the high threshold. |
See also About Image Indicators.
NOTE: A plus-minus indicator requires Value and Base-line properties to be set.
| Property | Value |
|---|---|
| Title | Specifies a title for the indicator or column heading if the indicator is a portlet column. You can use DivePort macros for the title. |
| Subtitle | Specifies a subtitle for the indicator or a label for each individual indicator if they are a portlet column. You can use DivePort macros for the subtitle. |
| Values properties | |
|
Value |
Specifies the data element indicated on the bar graph. |
|
Base-line |
Specifies the point from which the value bar extends, either to the left (minus) or to the right (plus). You can enter a fixed value or select a column from the Base-line list. |
|
Show Value on Bar |
Specifies if the value label appears on the bar. The default is No. |
|
Value Format |
Specifies the format of the dimension value. Select from options in the list or enter your own formatting. For more information, see Formatting Numeric Values. |
| Scale properties | |
|
Draw Scale |
Specifies that a scale is included as part of the indicator when set to Yes. |
|
Scale Minimum |
Specifies the low end of the scale. The default, auto, uses the marker or dive data to determine the value. You can enter a fixed value or select a column from the Scale Minimum list. |
|
Scale Maximum |
Specifies the high end of the scale. The default, auto, uses the marker or dive data to determine the value. You can enter a fixed value or select a column from the Scale Maximum list. |
|
Scale Increment |
Defines the sequence of values on the scale between the scale minimum and the scale maximum. The default auto, uses the marker or dive data to determine the value. You can manually enter a value. |
|
Scale Format |
Specifies the format of the scale numeric display. Select from options in the list or enter your own formatting. For more information, see Formatting Numeric Values. |
| Colors properties | |
|
Background Color |
Specifies the color of the portlet background. The default is transparent. |
|
Inner Background Color |
Colors part of the background, excluding the title, subtitle, and scale. The default is 0, 0, 0, 0 (black). In this
|
|
Border Color |
Specifies the color of the bar graph outline. The default is transparent. In this |
|
Positive Bar Color |
Specifies the color of the bar that indicates values above the base-line. The default is the Skin:graphPalette1Color element of the specified skin. |
|
Negative Bar Color |
Specifies the color of the bar that indicates values below the base-line. The default is 170, 170, 170 (light gray). |
|
Base-line Color |
Specifies the color of the vertical bar marking the base-line on the scale. The default is 0, 0, 0 (black), but you can specify the color of your choice. |
|
Positive Bar Text Color |
Specifies the color of the text associated with values above the base-line. The default is 0, 0, 0 (black). |
|
Negative Bar Text Color |
Specifies the color of the text associated with values below the base-line. The default is 0, 0, 0 (black). |
|
Scale Color |
Specifies the color of the text and numbers on the scale. The default is 0, 0, 0 (black). |
|
Title Color |
Specifies the color of the title. The default is 0, 0, 0 (black). |
|
Subtitle Color |
Specifies the color of the subtitle. The default is 0, 0, 0 (black). |
| Fonts properties | |
|
Title Font |
Specifies the font style and size of the title. The default is Verdana 12 point bold. |
|
Subtitle Font |
Specifies the font style and size of the Subtitle. The default is Verdana 8 point. |
|
Scale Font |
Specifies the font style and size of the scale. The default is Verdana 8 point. |
|
Value Font |
Specifies the font and size of the data value. The default is Verdana 10 point. |
| Padding and Sizes properties | |
|
Bar Thickness |
Specifies the height of the bar, in pixels. The default, auto, sets the size based on the size of the plus-minus indicator instance. |
|
Base-line Height |
Specifies the height of the vertical base-line, in pixels. The default, auto, sets the size based on the size of the plus-minus indicator instance. If the base-line height is 0, it does not appear. If the value less than 0 or greater than the height of the bounds, it is set to the bounds. |
| Extras properties | |
| Fit Value Font Size to Bar | Adjusts the value displayed on the bar to the size of the bar. The default is Yes. |
| 3D Border | Adds a three-dimensional border around the indicator. The default is No. |
|
Use Gradient Color on Value Bar |
Specifies that the bar color gradually transforms from light to dark. The default is No. |
| Value Bar Shape | Specifies the shape of the value bar. The default is Pointed End. The other option is Flat End. |
| Orientation | Sets the orientation for the indicator. The default is Horizontal.The other option is Vertical. |
See also About Plus-Minus Indicators.
NOTE: Racetrack indicators require Value, Low Threshold, and High Threshold properties to be set.
| Property | Value |
|---|---|
| Title | Specifies a title for the racetrack or the column heading if the racetrack is a portlet column. You can use DivePort macros for the title. |
| Subtitle | Specifies a subtitle for the racetrack or a label for individual lights if the racetrack is a portlet column. You can use DivePort macros for the subtitle. |
| Values properties | |
|
Value |
Specifies the data element indicated on the racetrack. |
|
Low Threshold |
Specifies the point at and below which the racetrack light display is negative. Enter a threshold value or select a column from the Low Threshold list. |
|
High Threshold |
Specifies the point at and above which the racetrack light display is positive. Enter a threshold value or select a column from the High Threshold list. |
| Shape and Size properties | |
|
Light Size |
Specifies the size of each racetrack light, in pixels. The default, auto, adjusts the size based on the size of the portlet instance. |
|
Light Spacing |
Specifies the number of pixels between each light. The size of the light adjusts to ensure even spacing on the portlet Instance. |
|
Light Shape |
Specifies the shape of the racetrack lights. The default is Circle. Other options are Triangle-Up and Triangle-Down. |
|
Reverse Direction |
Reverses the color order of the indicator lights when set to
|
|
Orientation |
Specifies the orientation of the indicator. The default is Horizontal. The other option is Vertical. |
| Colors properties | |
|
Background Color |
Specifies the color of the portlet background. The default is transparent. |
|
Low Alert Color |
Specifies the color of the leftmost racetrack light (the low indicator). The default is 184, 66, 66 (red ). |
|
Middle Alert Color |
Specifies the color of the middle racetrack light. The default is 184, 184, 66 (yellow). NOTE: Setting the Low Threshold and High Threshold to the same value results in a two-light racetrack indicator, and there is no Middle Alert Color. |
|
High Alert Color |
Specifies the color of the rightmost racetrack light (the high indicator). The default is 66, 184, 66 (green). |
|
Title Color |
Specifies the color for the title. The default is 0, 0, 0 (black). |
|
Highlight Color |
Specifies the outline color for the shape represented by the value. The default is 0, 0, 0 (black). TIP: Changing this property to a contrasting color improves the indicator prominence. |
|
Subtitle Color |
Specifies the color for the subtitle. The default is 0, 0, 0 (black). |
| Fonts properties | |
|
Title Font |
Specifies the font style and size of the title. The default is Verdana 12 point bold. |
|
Subtitle Font |
Specifies the font and size of the subtitle. The default is Verdana 8 point. |
| Extras properties | |
| Middle-Low Threshold |
Specifies an additional threshold between the low threshold and the high threshold. Use this setting to create four- and five-light racetrack indicators. NOTE: If you are creating a four-light racetrack indicator, DI recommends that you use this setting and leave the Middle-High Threshold blank. |
| Middle-Low Threshold Color | Sets the color of the middle-low light (the light between the low and middle lights). The default is 184, 124, 66 (orange). |
| Middle-High Threshold |
Specifies an additional threshold between the middle-low threshold and the high threshold. Use this setting to create five-light racetrack Indicators. NOTE: DI recommends that you use this setting only when creating five-light racetrack indicators. |
| Middle-High Threshold Color | Sets the color of the middle-high light (the light between the middle and high lights). The default is 125, 184, 66 (light green). |
| Fade Unselected Items | Fades the lights that do not represent the value to create more contrast. The default is Yes. |
See also About Racetrack Indicators.
NOTE: Rectangle indicators require Value, Low Threshold, and High Threshold properties to be set.
| Property | Description |
|---|---|
| Title | Specifies a title for the rectangle or the column heading if the rectangle is a portlet column. You can use DivePort macros in the title. |
| Subtitle | Specifies a subtitle for the rectangle or a label for each rectangle if the indicator is displayed as a portlet column. You can use DivePort macros in the subtitle. |
| Values properties | |
|
Value |
Specifies the data element indicated by the rectangle. |
|
Low Threshold |
Specifies the point at and below which the rectangle displays as negative. |
|
High Threshold |
Specifies the point at and above which the rectangle displays as positive. |
| Colors properties | |
|
Background Color |
Specifies the color of the portlet background. The default is transparent. |
|
Low Rectangle Color |
Specifies the color of the rectangle when the value is below the low threshold. The default is 184, 66, 66 (red). |
|
Middle Rectangle Color |
Specifies the color of the rectangle when the value is between the low threshold and high threshold. The default is 66, 66, 66 (dark gray). NOTE: Setting the Low Threshold and High Threshold to the same value creates a two-color indicator, and there is no middle range. |
|
High Rectangle Color |
Specifies the color of the rectangle when the value is above the high threshold. The default is 66, 184, 66 (green). |
|
Title Color |
Specifies the color of the title. The default is 0, 0, 0 (black). |
|
Subtitle Color |
Specifies the color of the subtitle. The default is 0, 0, 0 (black). |
| Fonts properties | |
|
Title Font |
Specifies the font style and size of the title. The default is Verdana 12 point bold. |
|
Subtitle Font |
Specifies the font style and size of the subtitle. The default is Verdana 8 point. |
| Extras properties | |
| Middle-Low Threshold |
Adds a threshold between the low threshold and the high threshold. Use this setting to create four- and five-color rectangle indicators. NOTE: If you are creating a four-color indicator, DI recommends that you use this setting and leave the Middle-High Threshold blank. |
| Middle-Low Rectangle Color | Specifies the color of the rectangle when the value falls between the low threshold and the middle-low threshold. The default is 184, 124, 66 (orange). |
| Middle-High Threshold |
Adds a threshold between the middle-low threshold and the high threshold. Use this setting to create five-color rectangle indicators. NOTE: DI recommends that you use this setting only when creating five-color indicators. |
| Middle-High Rectangle Color | Specifies the color of the rectangle when the value falls between the middle-high threshold and the high threshold. The default is 125, 184, 66 (light green). |
| Rectangle Thickness | Specifies the width of the rectangle outline, in pixels. The default is 1. |
| Corner Radius | Specifies the curvature of the rectangle corners, in pixels. The higher the number, the rounder the corners. The default is 0. |
| Shadows and Blur properties | |
|
Shadow Offset |
Specifies the offset placement of the rectangle shadow, in pixels. A positive number places the shadow down and to the right; a negative number, places the shadow up and to the left. The default is 0. |
|
Shadow Blur |
Specifies the degree of the shadow effect. The default is 0. |
|
Shadow Value |
Specifies a value that controls the appearance of the shadow. |
|
Low Shadow Color |
Specifies the shadow color that displays when the shadow value is below the shadow low threshold. The default is 184, 66, 66 (red). |
|
Low Threshold |
Defines a value to use as the shadow low threshold. |
|
Middle-Low Shadow Color |
Specifies the shadow color that displays when the shadow value is between the low threshold and the middle-low threshold. The default is 184, 124, 66 (orange). |
|
Middle-Low Threshold |
Defines a value to use as the shadow middle-low threshold. |
|
Middle Shadow Color |
Specifies the shadow color that displays when the shadow value is between the middle-low threshold and the middle-high threshold. The default is 66, 66, 66 (dark gray). |
|
Middle-High Threshold |
Defines a value to use as the shadow middle-high threshold. |
|
Middle-High Shadow Color |
Specifies the shadow color that displays when the shadow value is between the middle-high threshold and the high threshold. The default is 125, 184, 66 (light green). |
|
High Threshold |
Defines a value to use as the shadow high threshold. |
|
High Shadow Color |
Specifies the shadow color that displays when the shadow value is above the high threshold. The default is 66, 184, 66 (green). |
See also About Rectangle Indicators.
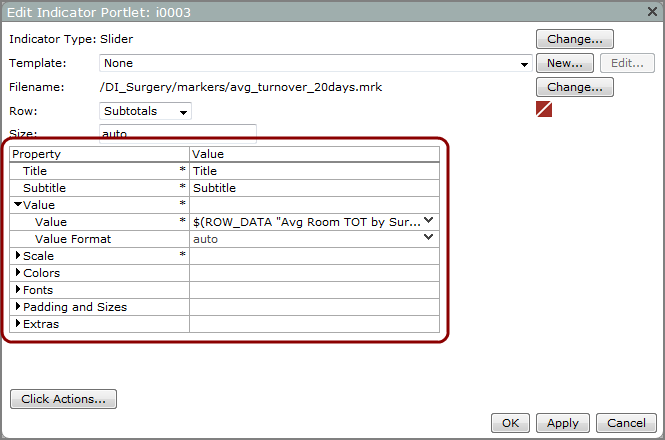
NOTE: Slider indicators require a Value property to be set.
| Property | Description |
|---|---|
| Title | Specifies a title for the slider or the column heading if the slider is a portlet column. You can use DivePort macros in the title. |
| Subtitle | Specifies a subtitle for the slider or a label for each individual shape if the slider is a portlet column. You can use DivePort macros in the subtitle. |
| Values properties | |
|
Value |
Specifies the data element to display as a horizontal bar. |
|
Value Format |
Defines the format of the value. Select from options in the Value Format list or enter your own formatting. For more information, see Formatting Numeric Values. |
| Scale properties | |
|
Draw Scale |
Specifies if a scale is included with the indicator. The default is Yes. |
|
Scale Minimum |
Specifies the low end of the slider scale. The default, is auto, uses the marker or Spectre Dive data to determine the value. Alternatively, you can enter a numeric value. |
|
Scale Maximum |
Specifies the high end of the slider scale. The default, auto, uses the marker or Spectre Dive data to determine the value. Alternatively, you can enter a numeric value. |
|
Scale Increment |
Defines the sequence of interim values on the scale. The default, auto, uses the marker or dive data to determine the values. You can manually enter a fixed value in the box. |
|
Scale Format |
Defines the scale format. Select from options in the list or manually enter your own formatting. For more information, see Formatting Numeric Values. |
| Colors properties | |
|
Background Color |
Specifies the color of the indicator background. The default is transparent. |
|
Inner Background Color |
Specifies the color of the
|
|
Border Color |
Specifies the color of an
|
|
Value Color |
Specifies the color of the value. The default is 0, 0, 0 (black). |
|
Value Background Color |
Specifies the color of the box that the value is displayed in. The default is 255, 255, 255 (white) |
|
Value Outline Color |
Specifies the color of an outline that is drawn around the slider box that the value is displayed in. The default is 0, 0, 0 (black). |
|
Low Track Color |
Specifies the low end of the track color. The default is 184, 66, 66 (red). NOTE: The color displayed is determined by an algorithm based on the value plotted and the colors selected for the low and high end of the track. Selecting colors of similar hue for the Low Track Color and High Track Color display a variable of both based on the value plotted. |
|
High Track Color |
Specifies the high end of the track color. The default is 66, 184, 66 (green). NOTE: The color displayed is determined by an algorithm based on the value plotted and the colors selected for the low and high end of the track. Selecting colors of similar hue for the Low Track Color and High Track Color display a variable of both based on the value plotted. |
|
Scale Color |
Sets the color for the scale. The default is 0, 0, 0 (black). |
|
Title Color |
Sets the color for the title. The default is 0, 0, 0 (black). |
|
Subtitle Color |
Sets the color for the subtitle. The default is 0, 0, 0 (black). |
| Fonts properties | |
|
Title Font |
Specifies the font and size of the title. The default is Verdana 12 point bold. |
|
Subtitle Font |
Specifies the font and size of the subtitle. The default is Verdana 8 point. |
|
Scale Font |
Specifies the font and size of the scale. The default is Verdana 8 point. |
|
Value Font |
Specifies the font and size of the value. The default is Verdana 10 point. |
| Padding and Sizes properties | |
|
Bar Thickness |
Specifies the height of the track bar in pixels. The default, auto, sets the size based on the size of the slider instance. |
| Extras properties | |
| 3D Border | Specifies the addition of a three-dimensional border to outline the indicator. The default is No. |
| Use Value for Bar Length |
Specifies whether the track bar ends at the value, rather than the end of the scale. The default is
|
| Use Gradient Color on Value |
Specifies that the bar hue
|
| Orientation | Specifies the orientation of the indicator. The default is Horizontal. If set to Vertical, the indicator rotates 90 degrees counterclockwise such that high is up and low is down. |
See also About Slider Indicators.
NOTE: A slope indicator requires Value, Minimum, and Maximum properties to be set.
| Property | Description |
|---|---|
| Title | Specifies a title for the slope indicator or the column heading if the indicator is a portlet column. You can use DivePort macros in the title. |
| Subtitle | Specifies a subtitle for the slope indicator or a label for each individual graphic if the indicator is a portlet column. You can use DivePort macros in the subtitle. |
| Values properties | |
|
Value |
Specifies the data element indicated by the slope graphic. |
|
Minimum |
Specifies the lowest value used to calculate the rate of change. Enter a threshold value or select a column from the Minimum list. |
|
Maximum |
Specifies the highest value used to calculate the rate of change. Enter a threshold value or select a column from the Maximum list. |
| Shape and Size property | |
|
Size |
Specifies the size of the slope arrow in pixels. The default, auto, uses the instance size specified in the top of the dialog box. |
| Colors properties | |
|
Background Color |
Specifies the color of the portlet background. The default is transparent. |
|
Middle Slope Color |
Specifies the color of the slope arrow when it faces to the right. The default is 184, 184, 66 (yellow). |
|
Title Color |
Specifies the color of the title. The default is 0, 0, 0 (black). |
|
Subtitle Color |
Sets the color of the subtitle. The default is 0, 0, 0 (black). |
| Fonts properties | |
|
Title Font |
Specifies the font style and size of the title. The default is Verdana 12 point bold. |
|
Subtitle Font |
Specifies the font style and size of the subtitle. The default is Verdana 8 point. |
| Extras properties | |
| Low Threshold |
Specifies an additional threshold value that changes the color of the arrow pointing down and to the right. NOTE: Setting this property does not affect the angle of the arrow. |
| Low Slope Color | Specifies the color of the slope arrow when the value is lower than the Low Threshold. The default is 184, 66, 66 (red). |
| High Threshold |
Specifies an additional value that changes the color of the arrow pointing up and to the right. NOTE: Setting this property does not affect the angle of the arrow. |
| High Slope Color | Specifies the color of the slope arrow when the value is higher than the High Threshold. The default is 66, 184, 66 (green). |
See also About Slope Indicators.
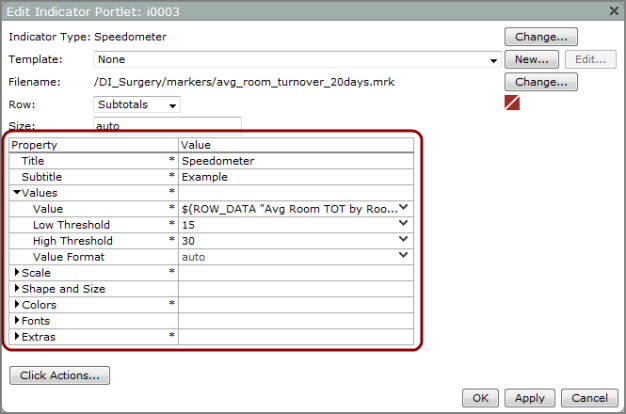
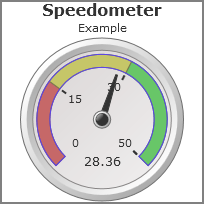
NOTE: The speedometer indicator requires a Value property only. However, typically the Low Threshold and High Threshold properties are also set.
| Property | Description |
|---|---|
| Title | Specifies a title for the speedometer. You can use DivePort macros in the title. |
| Subtitle | Specifies a subtitle for the speedometer. You can use DivePort macros in the subtitle. |
| Values properties | |
|
Value |
Specifies the data element indicated by the speedometer. |
|
Low Threshold |
Specifies the point at and below which the speedometer arc shows the low value color (the default is red). Enter a value or select a column from the Low Threshold list. |
|
High Threshold |
Specifies the point at and above which the speedometer arc shows the high value color (the default is green). Enter a threshold value or select a column from the High Threshold list. |
|
Value Format |
Defines the format of the value. Select from options in the Value Format list or enter your own formatting. For more information, see Formatting Numeric Values. |
| Scale properties | |
|
Draw Scale |
Specifies if the speedometer scale is drawn. The default is Yes. |
|
Scale Style |
Specifies how the scale is labeled. The default, Normal, displays an incremental scale. The other option,
|
|
Scale Minimum |
Specifies the starting point on the speedometer scale. The default, auto, uses the marker or Spectre Dive data to determine the value. Enter a value or select a column from the Scale Minimum list. |
|
Scale Maximum |
Specifies the endpoint on the speedometer scale. The default, auto, uses the marker or Spectre Dive data to determine the value. Enter a value or select a column from the Scale Maximum list. |
|
Scale Increment |
Specifies the incremental values that display on the scale. The default auto, uses the marker or Spectre Dive data to determine the value. Alternatively, you can a enter a value in the box. NOTE: Setting the Scale Style to Threshold overrides this property. |
|
Scale Format |
Defines the format of the scale. Select an options from the Scale Format list or enter your own formatting. For more information, see Formatting Numeric Values. |
| Shape and Size properties | |
|
Arc Thickness |
Specifies the pixel height of the speedometer arc. The default auto, sets the arc thickness in proportion to the size of the indicator, and changes when the indicator is resized. Alternatively, you can enter a numeric value. |
|
Center Radius |
Specifies the number of pixels from the speedometer midpoint to the arc circumference. The default, auto, sets the center radius in proportion to the size of the indicator, and changes when the indicator is resized. Alternatively, you can enter a numeric value. |
|
Draw Value |
Specifies whether the value indicated by the speedometer needle is displayed beneath the speedometer. The default is Yes. |
|
Needle Shape |
Specifies the shape of the speedometer needle. The default, Line, displays a line running from the center to the border inside the speedometer arc. The other option is Arrow. |
| Colors properties | |
|
Background Color |
Specifies the color of the portlet background. The default is transparent. |
|
Border Color |
Specifies the color of the arc outline. The default is transparent. |
|
Needle Color |
Sets the color of the needle. The default is 0, 0, 0 (black). |
|
Low Threshold Color |
Specifies the color of the low-end range of the arc. The default is 184, 66, 66 (red). |
|
Middle Threshold Color |
Specifies the color of the middle range of the arc. The default is 184, 184, 66 (yellow). NOTE: Setting the Low Threshold and High Threshold to the same value creates a two-color arc and there is no middle range. |
|
High Threshold Color |
Sets the color of the high-end range of the arc. The default is 66, 184, 66 (green). |
|
Face Color |
Sets the color of the speedometer face. The default is 50, 50, 50 (gray). |
|
Title Color |
Sets the color of the title. The default is 0, 0, 0 (black). |
|
Subtitle Color |
Sets the color of the subtitle. The default is 0, 0, 0 (black). |
| Fonts properties | |
|
Title Font |
Specifies the font style and size of the title. The default is Verdana 12 point bold. |
|
Subtitle Font |
Specifies the font style and size of the subtitle. The default is Verdana 8 point. |
|
Scale Font |
Specifies the font style and size of the scale. The default is Verdana 8 point. |
|
Value Font |
Specifies the font and size of the value. The default is Verdana 10 point. |
| Extras properties | |
| Middle-Low Threshold |
Adds a threshold between the Low Threshold and the High Threshold. Use this setting to create four- and five-color speedometers. NOTE: If you are creating a four-color speedometer, DI recommends that you use this setting and leave the Middle-High Threshold blank. |
| Middle-Low Threshold Color | Sets the color of the arc between the Low Threshold Color and Middle Threshold Color. The default is 184, 124, 66 (orange). |
| Middle-High Threshold |
Specifies an additional threshold between the Middle-Low Threshold and the High Threshold. Use this setting to create five-color speedometers. NOTE: DI recommends that you use this setting only when creating five-color speedometers. |
| Middle-High Threshold Color | Sets the color of the speedometer arc between the Middle Threshold Color and High Threshold Color. The default is 125, 184, 66 (light green). |
| Show Colored Value Wedge |
Highlights the segment of the face behind the needle,
creating a wedge of lighter color. The default is No.
|
See also About Speedometer Indicators.
NOTE: The text indicator requires a Text property only.
| Property | Description |
|---|---|
| Title | Specifies a title for the indicator string or the column head if the indicator string is a portlet column. You can use DivePort macros in the title. |
| Subtitle | Specifies a subtitle for the indicator string or a label for each individual string if the text indicator is a portlet column. You can use DivePort macros in the subtitle. |
| Values properties | |
|
Text |
Contains the value to be displayed as text. Select a column from the pull-down menu or enter a value. |
|
Value Format |
Specifies the format of the dimension value. Select from options in the list or enter your own formatting. For more information, see Formatting Numeric Values. |
|
Justification |
Specifies the text horizontal alignment in the portlet. The default is Left. Other options are Center and Right. |
| Colors properties | |
|
Middle Text Color |
Specifies the color of the text when its value falls between the low threshold and high threshold (or middle-low threshold and middle-high threshold for five-level indicators). The default is 0, 0, 0 (black). |
|
Title Color |
Specifies the color of the portlet title. The default is 0, 0, 0 (black). |
|
Subtitle Color |
Specifies the color of the subtitle. The default is 0, 0, 0 (black). |
|
Background Color |
Specifies the color of the portlet background. The default is transparent. |
|
Low Text Color |
Specifies the color of the text when its value is below the low threshold. The default is 184, 66, 66 (red). |
|
Middle-Low Text Color |
Specifies the color of the text when its value is between the low threshold and the middle-low threshold. The default is 184, 124, 66 (orange). |
|
Middle-High Text Color |
Specifies the color of the text when its value is between the middle-high threshold and the high threshold. The default is 125, 184, 66 (light green). |
|
High Text Color |
Specifies the color of the text when its value is above the high threshold. The default is 66, 184, 66 (green). |
| Fonts properties | |
|
Title Font |
Specifies the font style and size of the title. The default is Verdana 12 point bold. |
|
Subtitle Font |
Specifies the font style and size of the subtitle. The default is Verdana 8 point. |
|
Text Font |
Specifies the font style and size of the text indicator. The default is Verdana 10 point. |
| Extras properties | |
| Value for Text Color | Specifies a value that determines the text color. |
| Low Threshold | Specifies the point at or below which the text is colored with the low threshold color. |
| Middle-Low Threshold |
Specifies an additional threshold between the low threshold and the high threshold. |
| Middle-High Threshold | Specifies an additional threshold between the middle-low threshold and the high threshold. |
| High Threshold | Specifies the point at or above which the text is colored the high threshold color. |
| Images properties | |
|
Image Size |
Specifies the height of an optional image, in pixels. The default is auto. |
|
Low Value Image |
Specifies the image to display when the value is below the low threshold. Enter the path to an image on the server or use the $IMAGES_URI macro as an abbreviation—for example $(IMAGES_URI)/<imagename.png>. |
|
Middle-Low Value Image |
Specifies the image to display when the value is between the low threshold and the middle-low threshold. Enter the path to an image on the server or use the $IMAGES_URI macro as an abbreviation—for example $(IMAGES_URI)/<imagename.png>. |
|
Middle Value Image |
Specifies the image displayed when the value is between the low threshold and the high threshold (or middle-low threshold and middle-high threshold for five-level indicators). Enter the path to an image on the server or use the $IMAGES_URI macro as an abbreviation—for example $(IMAGES_URI)/<imagename.png>. |
|
Middle-High Value Image |
Specifies the image displayed when the value is between the middle-high threshold and the high threshold. Enter the path to an image on the server or use the $IMAGES_URI macro as an abbreviation—for example $(IMAGES_URI)/<imagename.png>. |
|
High Value Image |
Specifies the image displayed when the value is above the high threshold. Enter the path to an image on the server or use the $IMAGES_URI macro as an abbreviation—for example $(IMAGES_URI)/<imagename.png>. |
|
Image Placement |
Specifies the placement of the image in relationship to the text. The default is Left. The other option is Right. |
See also About Text Indicators.
See also:
- What Are DivePort Indicators?
- Indicator Types
- Adding an Indicator Portlet to a Page
- Adding an Indicator Column to a Portlet
- Editing Color Properties in a Portlet