An overview page provides a high-level summary and view of a data set, a place from which the data can be explored in more detail, and a place to reference data.
Due to the free-form layout capability of overview pages, there are many ways that you can use and organize these pages. You can combine the different elements in a variety of ways, while the basic functions of each element remain the same.
An overview page can display multiple sets of data by using multiple tabs to flip through different sets of information. Also, an overview page can use multiple screens in concurrence with tabs to provide additional levels of detail and disperse the information across screens. By using tabs and screens, you can group sets of information together, especially when the information should not overcrowd the available space.
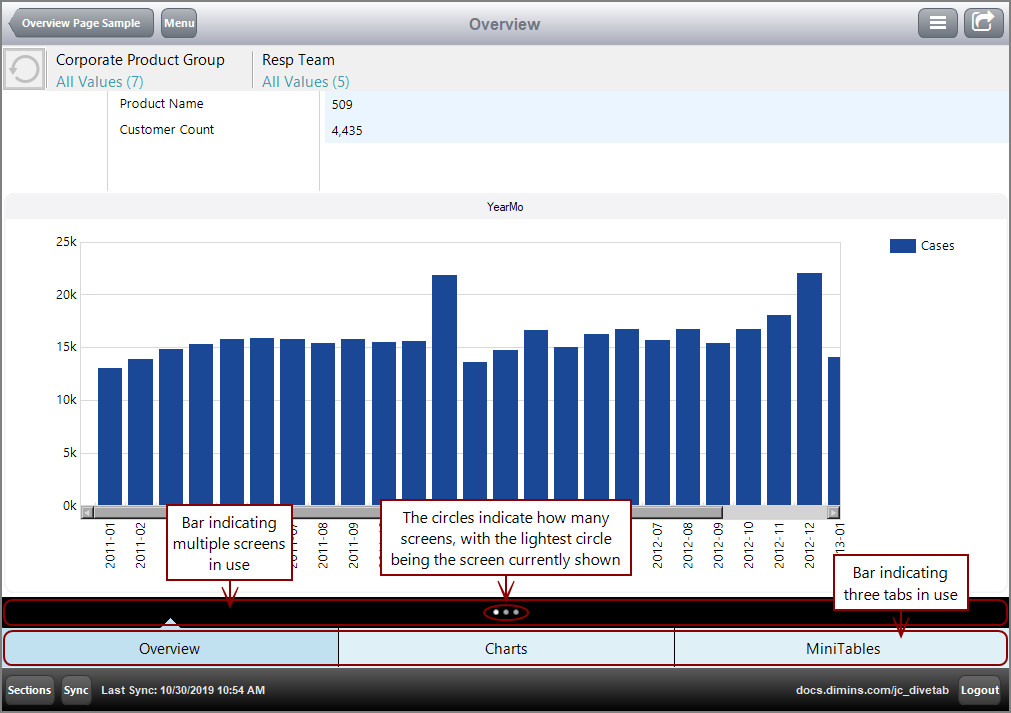
Here is an example of an ![]() overview page that uses multiple tabs and screens, with the first tab, Overview, open.
overview page that uses multiple tabs and screens, with the first tab, Overview, open.
Notice the black bar above the tab bar. The black bar indicates multiple screens, with each circle representing a different screen.
For more information, see What is a Tab Block?
An overview page can use Table elements to display multiple tables of information at once. Table elements work similarly to report pages and can include links to additional detail, including central pages. Unlike report pages, however, the context menu can only use the Sort Up and Sort Down options; Rank, Percent, and Graph columns cannot be added.
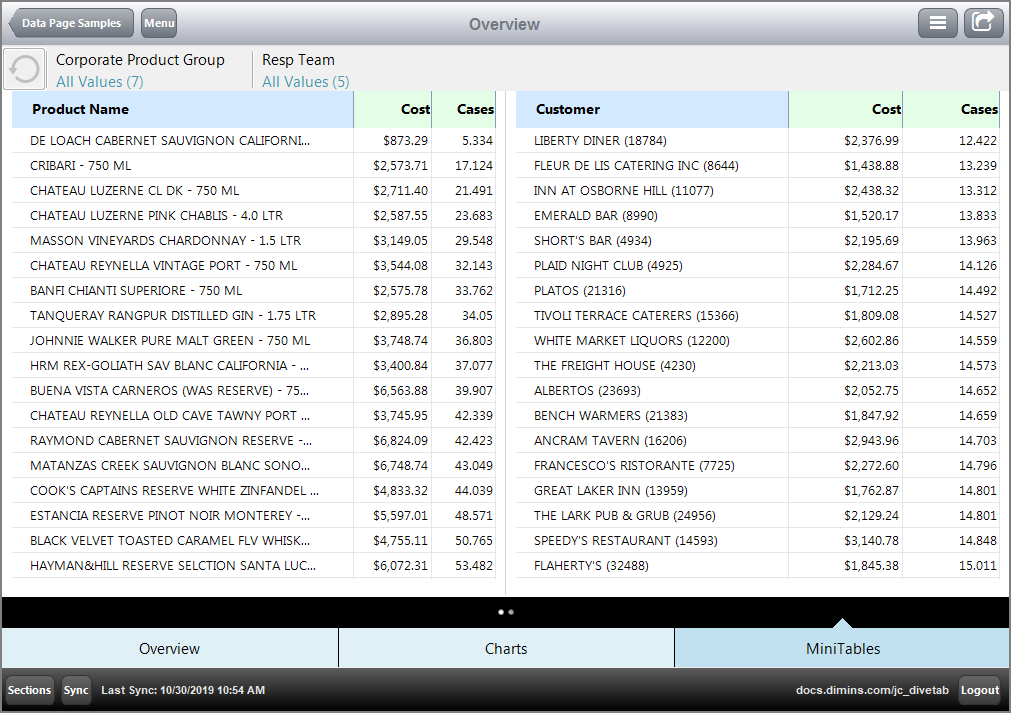
Here is an example of an ![]() overview page using two tables.
overview page using two tables.
For more information, see What is a Table?
Grids consist of a series of rows where the content is determined by the developer. A grid can provide information on a high level with the row showing specifically chosen and calculated values. Grids can also contain links.
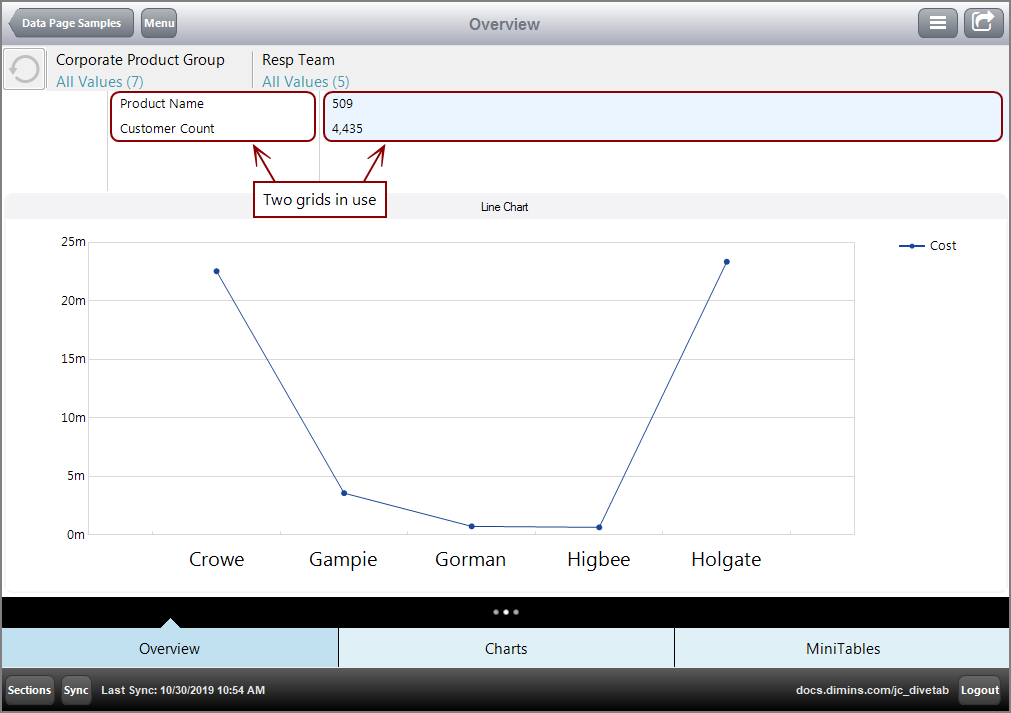
Here is an example of an ![]() overview page using grids.
overview page using grids.
For more information, see What is a Grid?
Charts are visual representations of the data. Charts can give an overview of large quantities of data at a glance.
- A bar-chart represents information with vertical bars.
- An hbar-chart represents information with horizontal bars.
- A line-chart represents information with a series of points on a graph with a connecting line.
- A pie-chart represents information with angular sections of a circle.
You can point to a Line chart legend item to view only that line. Clicking the item reveals or conceals the associated line.
You can include a link to another page for the column attribute. If a parameter is included on the target page, the value selected is passed to the target page.
For Bar, H-Bar, and Line charts, the links are accessible through the chart values. For Pie charts, the links are accessible through the legend and chart values.
Here is an example of an ![]() overview page using charts.
overview page using charts.
For more information, see What is a Chart?
QuickViews are a data filtering function in DiveTab. A QuickView can choose which values to see in the variety of forms that can be used in an overview page.
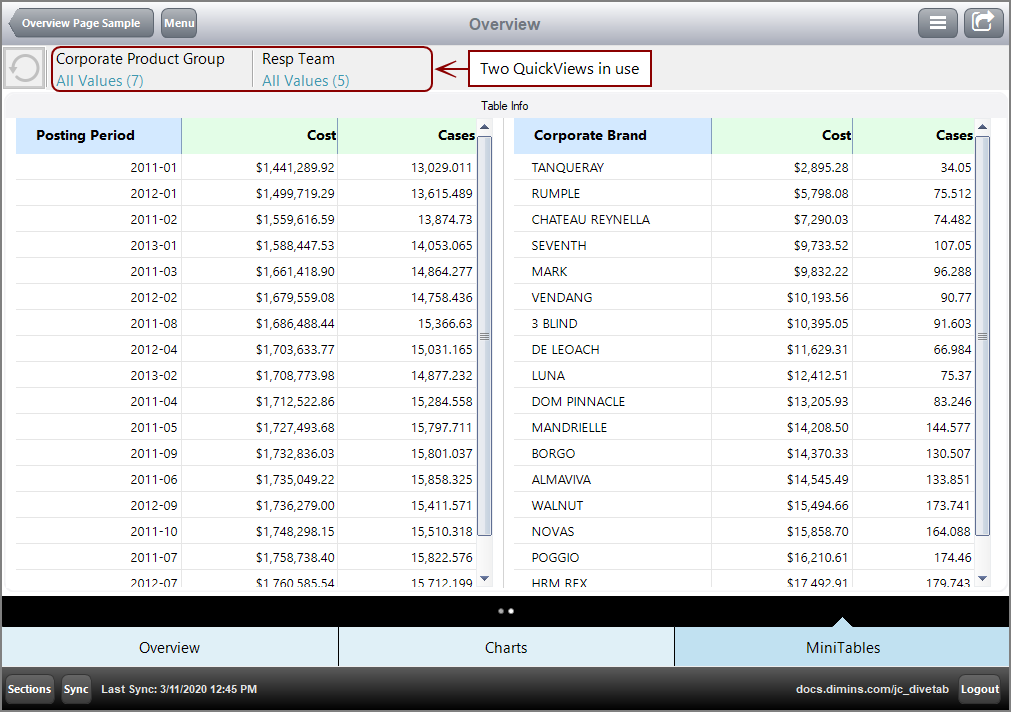
Here is an example of an ![]() overview page using QuickViews.
overview page using QuickViews.
For more information, see What is a QuickView?
A box frames elements. A box divides information into parts, as well as provides a title for contained elements.
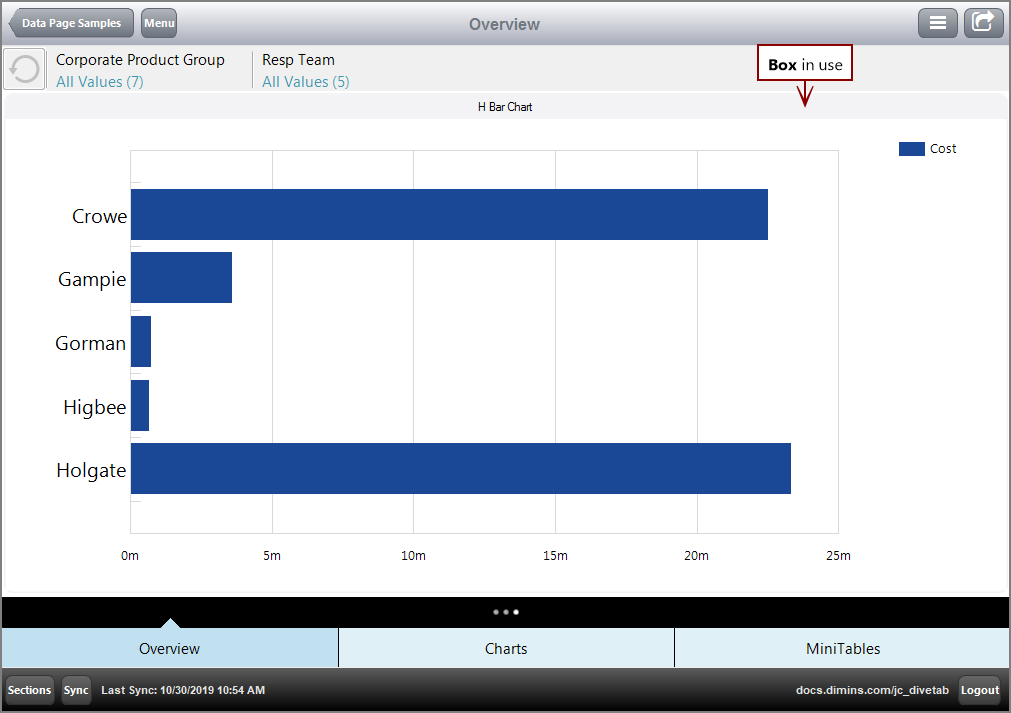
Here is an example of an ![]() overview page with a box containing an hbar-chart.
overview page with a box containing an hbar-chart.
NOTE: Boxes are particularly useful for hbar-charts, because these charts do not use a title tag and a box fills this role.
For more information, see What is a Box?
See also: