A box is an element that frames a contained element. By using the box tag, you can divide the page into parts, and also make certain elements stand out. Boxes can be customized by adding a title, adjusting the title justification, and changing the background color. Use a box within an elements block of a central or overview page.
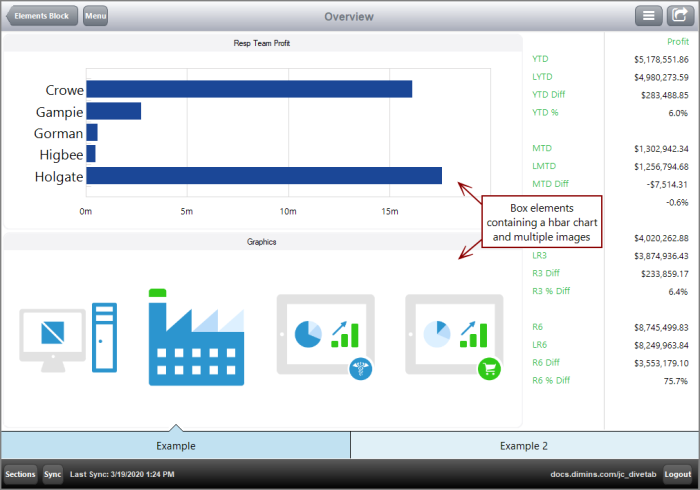
Here is an ![]() example of an overview page that contains two boxes.
example of an overview page that contains two boxes.
Here is how the tab Example, including two box sub-blocks, is ![]() written in the code.
written in the code.
A tab block can contain a box, or an element id referring to a box in an elements block.
A box block can use hsplit and vsplit tags to display multiple elements.
See also: