Menu areas are very intuitive for DiveTab application users. When a button is tapped or clicked, the defined area displays. Multiple menu levels are possible. Each page that displays in the client includes a Menu button in the upper left to return to the main menu. Pages can also include a back button that returns to the previous page and is named accordingly.
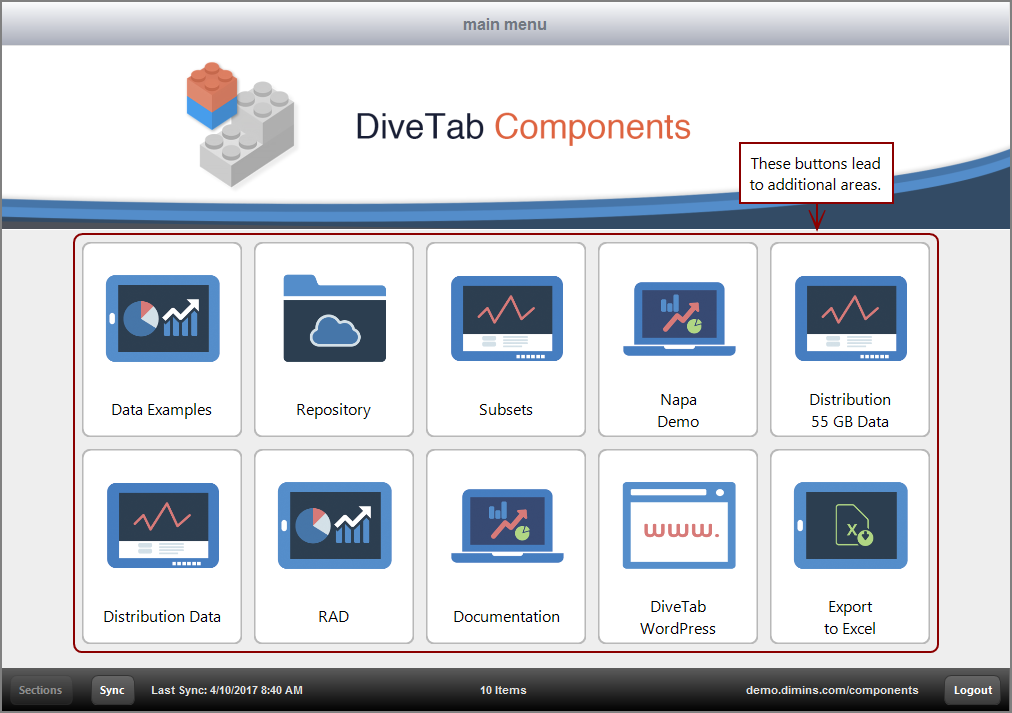
Here is an example of a ![]() Main Menu.
Main Menu.
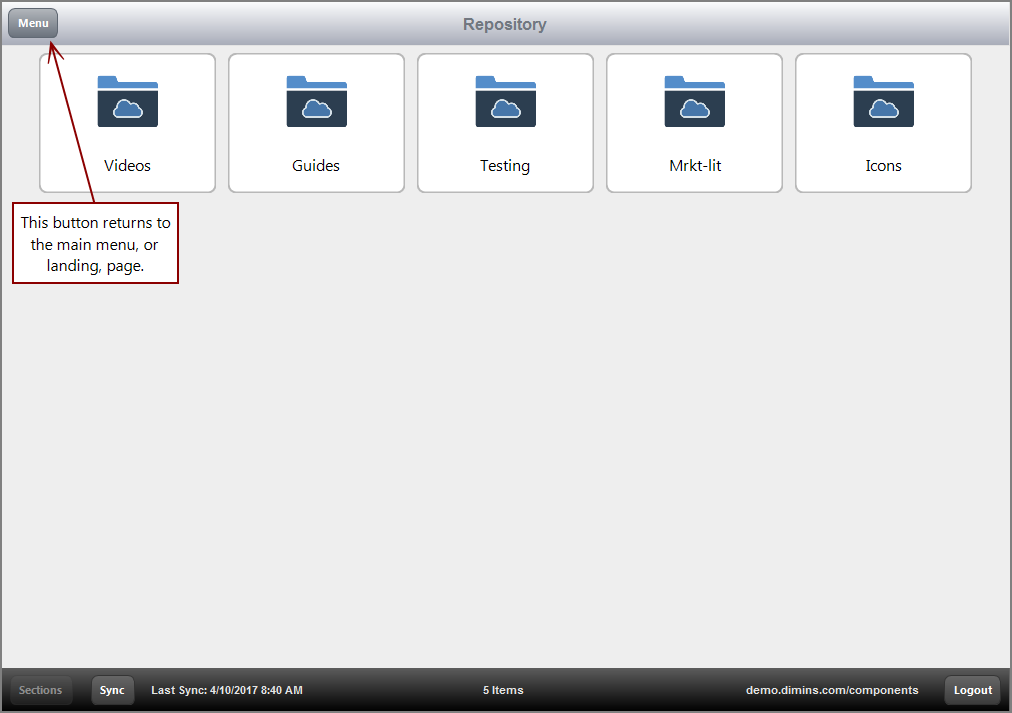
Here is an example of a ![]() sub-menu area.
sub-menu area.
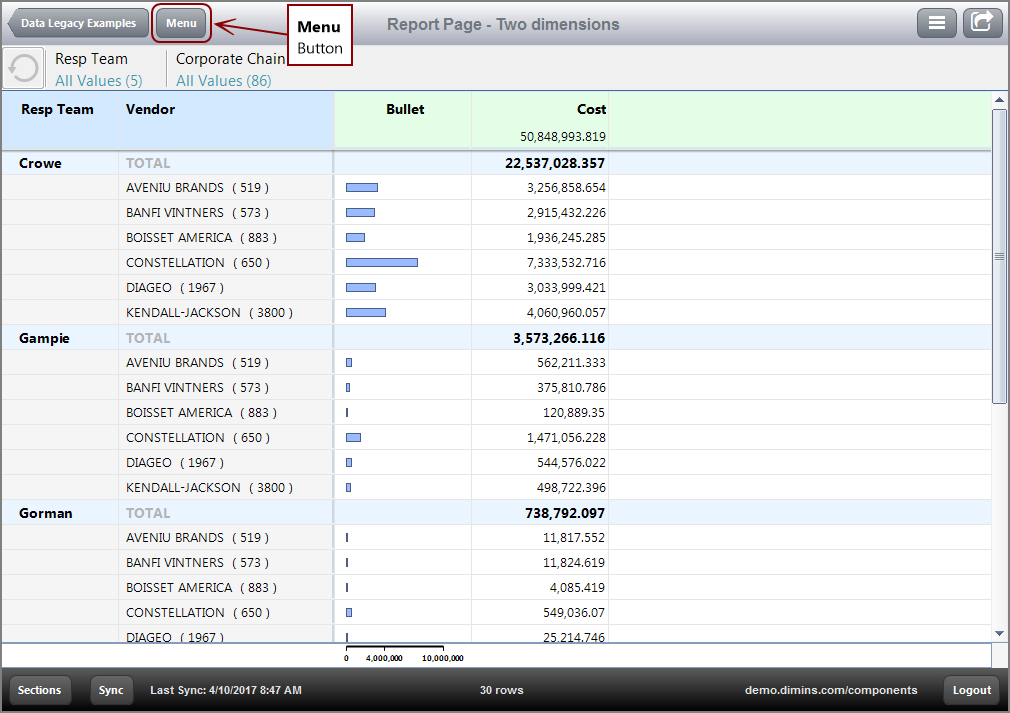
Here is an example of the return Menu button on a ![]() data area page.
data area page.
The Menu button appears on every page, except for the main menu.
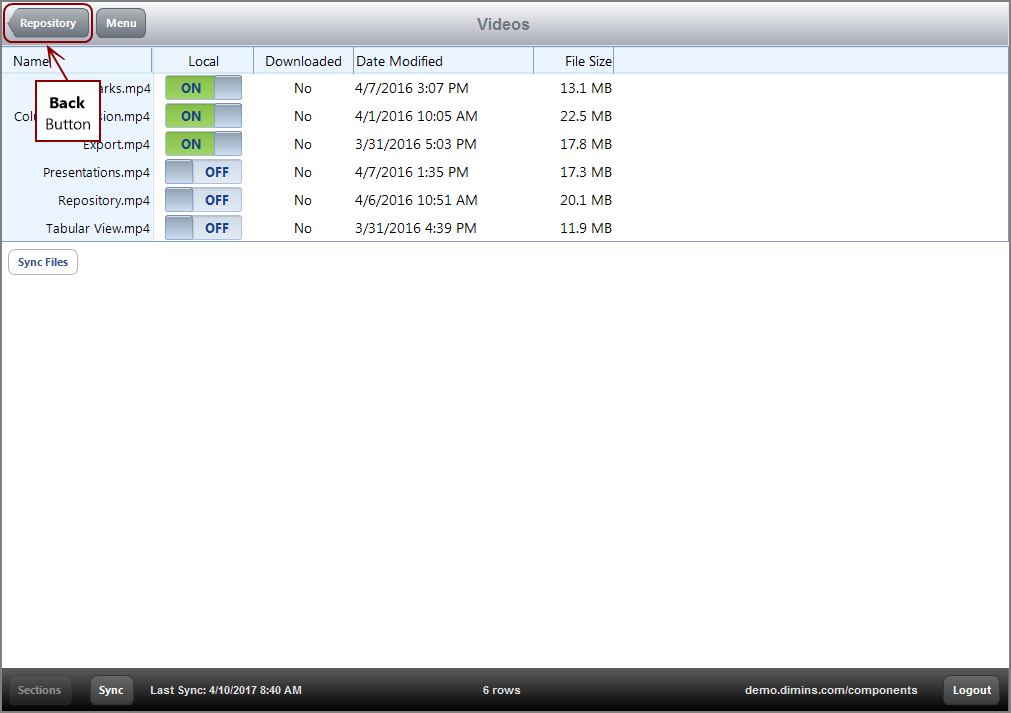
Here is an example of the back button on a ![]() repository area page.
repository area page.
The back button takes the name of the previous page that the user was on and appears to the left of the Menu button. For this example, the previous page was a sub-menu named Repository. If the previous page was the Main Menu, only the Menu button appears.
See also: