Cross pages allow DiveTab users to see how two dimensions relate to, and interact with, each other.
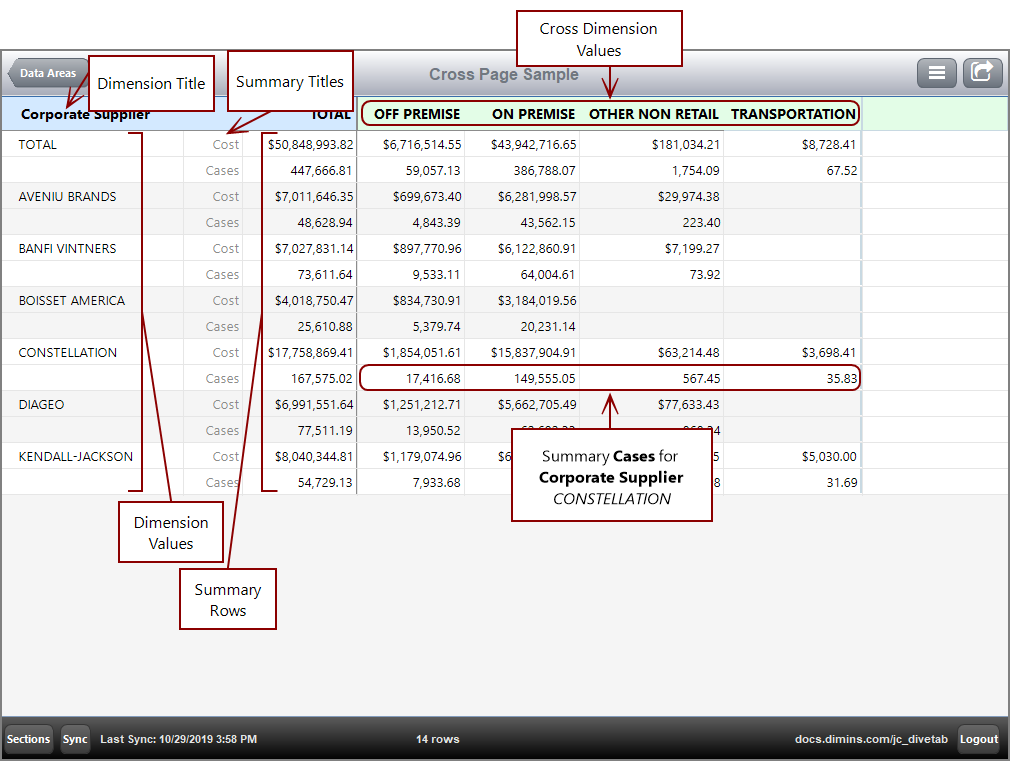
Here is an ![]() example of a cross page.
example of a cross page.
Notice how the dimension Corporate Supplier appears in the first column under a blue heading, and the cross dimension Corporate Product Group values appear in a row with a green background. The summaries are listed multiple times so that they intersect with all dimension values of each dimension type.
Notice also the TOTAL column and rows; these are generated automatically and show the total for summary, dimension, and cross dimension values.
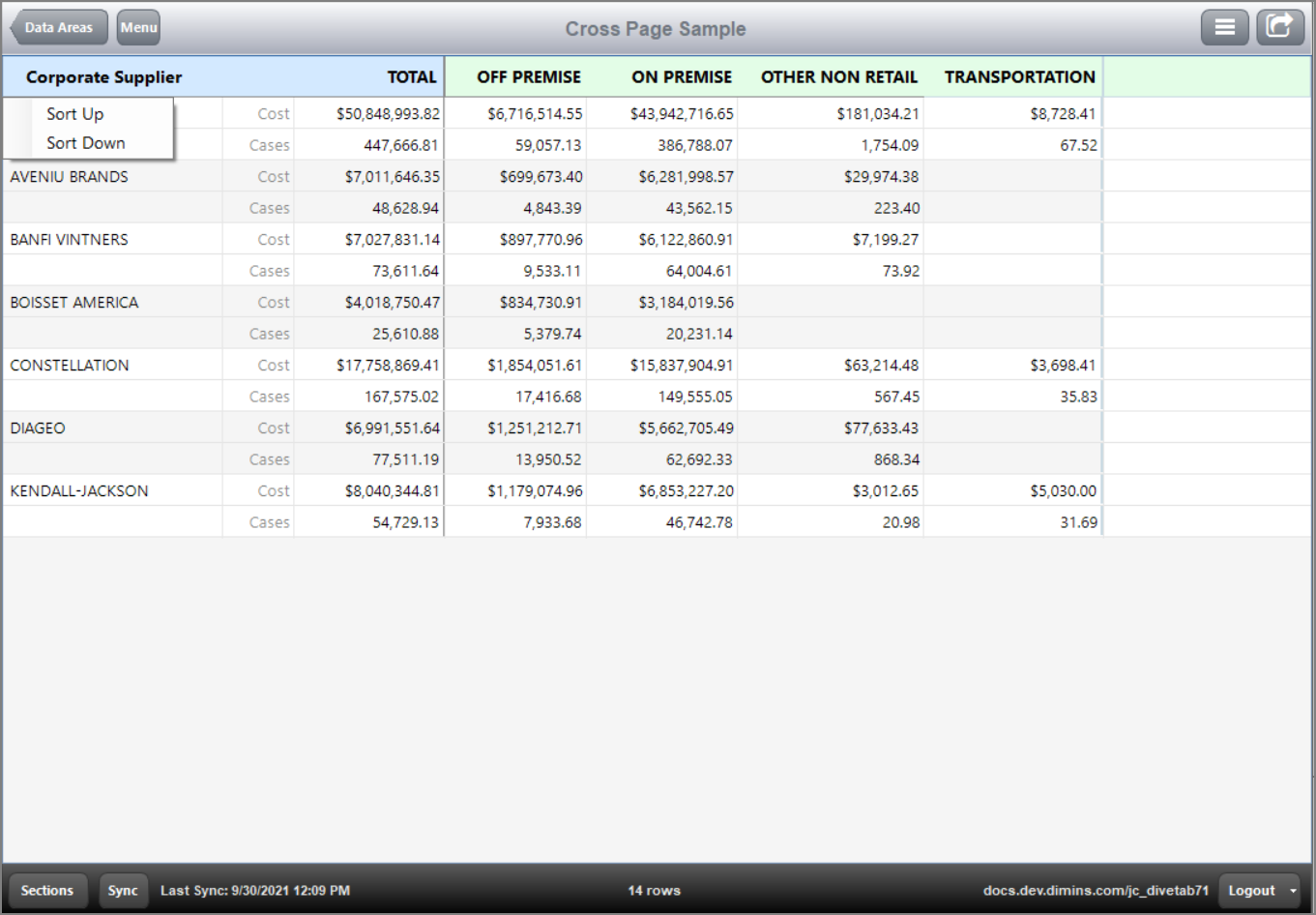
Using the dimension context menu, users can sort the first column based on the dimension value. The Sort Up option sorts alphabetically, starting with A at the top and ending with Z at the bottom. Sort Down does the reverse, starting with Z at the top and ending with A at the bottom. Alternative sorts are specified in the code. For example, to organize months chronologically, rather than alphabetically.
Here is an example of a ![]() context menu for a dimension.
context menu for a dimension.
The TOTAL and cross dimension columns have different context menus that includes the Sort Up and Sort Down options. They are sortable on one of the summary types on the cross page.
Here is an example of a ![]() context menu for a TOTAL column and a cross dimension column.
context menu for a TOTAL column and a cross dimension column.
NOTE: You can only view one context menu at a time.
Consider the following while exploring a cross page:
- Dimension values are sorted alphabetically unless an alternative sort is used.
- Summary titles appear in the column to the right of the primary dimension and summary values appear as rows.
- The cross dimension name is not shown, but its values appear in the green heading cells.
- Expand columns are not supported and instead appear as regular summaries.
- Alert and bullet columns are not supported in cross pages, and do not appear in the client.
See also: