Central Page Code Sample
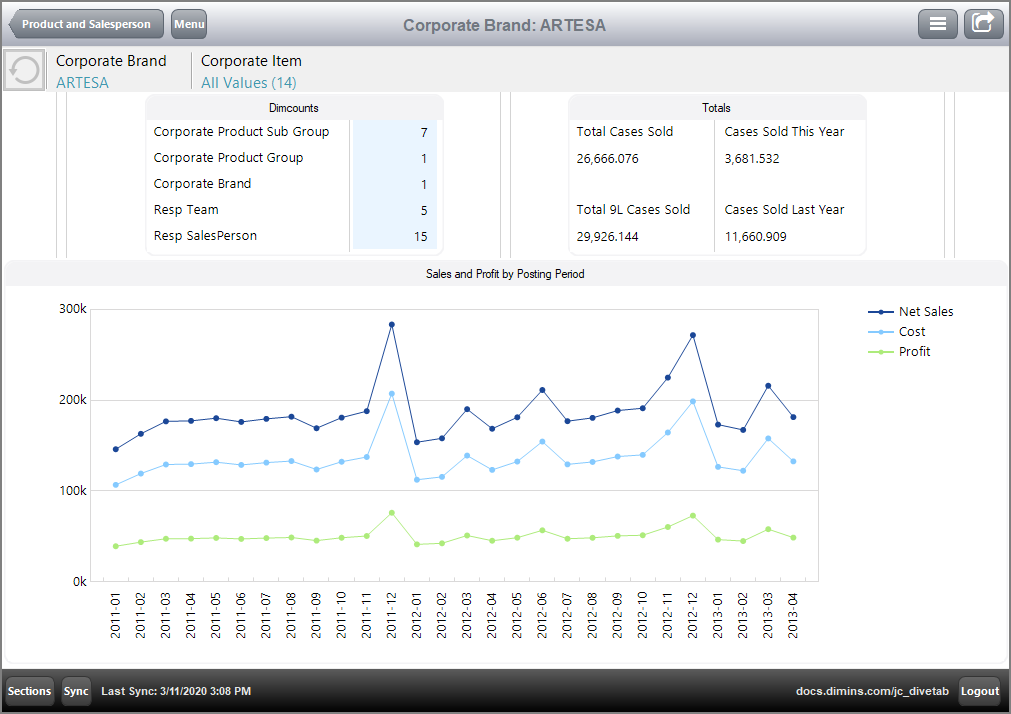
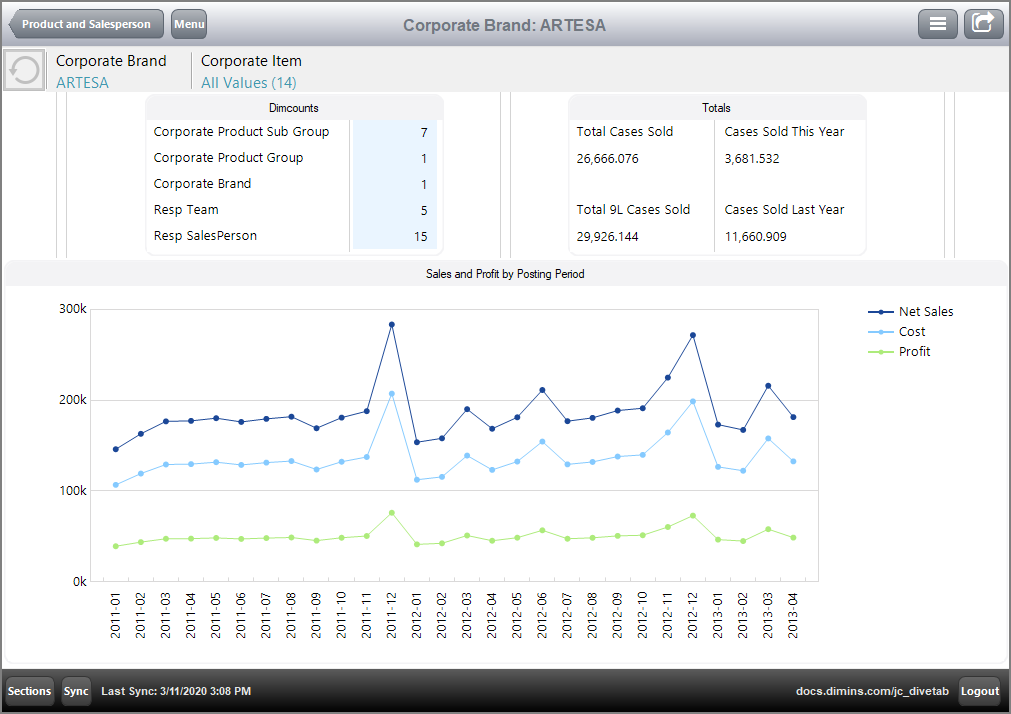
Here is an example of a  central page for the dimension Corporate Brand, value ARTESA.
central page for the dimension Corporate Brand, value ARTESA.

Here is the  code that determines the basic layout of the page.
code that determines the basic layout of the page.
central-page {
cplan "/cplans/basic_101.cplan"
dimension "Corporate Brand"
dimension "Resp Team"
dimension "Resp SalesPerson"
parameter "Corporate Product Group"
tab "Overview" {
screen {
layout {
vsplit {
hsplit percent = 29 {
spacer percent = 5
line percent = 1
line percent = 1
spacer percent = 7
box percent = 30 {
title "Dimcounts"
hsplit {
element id = "gdallcolumns" percent = 20
line percent = 2
element id = "gdallvalues" percent = 10
}
}
spacer percent = 5
line percent = 1
line percent = 1
spacer percent = 5
box percent = 30 {
title "Totals"
hsplit {
element id = "gdgraphinfo" percent = 15
line percent = 2
element id = "gdcases" percent = 15
}
}
spacer percent = 7
line percent = 1
line percent = 1
spacer percent = 5
}
hsplit percent = 71 {
element id = "lc-cases" percent = 100
}
}
}
}
}
...
}
NOTE: The total percentage of the display layout elements within a vsplit or an hsplit must equal 100.
The following sections of code are in an elements block within the central-page block.
Here is the  code for the upper left labels.
code for the upper left labels.
grid id = "gdallcolumns" {
row "Corporate Product Sub Group"
row "Corporate Product Group"
row "Corporate Brand"
row "Resp Team"
row "Resp SalesPerson"
}
Here is the  code for the dimension counts, including links.
code for the dimension counts, including links.
grid id = "gdallvalues" {
row {
text column = "Corporate Product Sub Group Count" {
link {
page id = "rp-subgroup"
}
}
}
row {
text column = "Corporate Product Group Count" {
link {
page id = "rp-group"
}
}
}
row {
text column = "Corporate Brand Count" {
link {
page id = "rp-brand"
}
}
}
row {
text column = "Resp Team Count" {
link {
page id = "rp-team"
}
}
}
row {
text column = "Resp Salesperson Count" {
link {
page id = "rp-salesperson"
}
}
}
}
Here is the  code for the grids on the upper right.
code for the grids on the upper right.
grid id = "gdgraphinfo" {
row "Total Cases Sold"
row {
text column = "Cases" {
justification "left"
}
}
row
row "Total 9L Cases Sold"
row {
text column = "9 Liter Cases" {
justification "left"
}
}
}
grid id = "gdcases" {
row "Cases Sold This Year"
row {
text column = "Cases Y" {
justification "left"
}
}
row
row "Cases Sold Last Year"
row {
text column = "Cases Y Y-1" {
justification "left"
}
}
}
Here is the  code for the line chart.
code for the line chart.
line-chart id = "lc-cases" {
title "Sales and Profit by Posting Period"
dimension "Posting Period"
line column = "Net Sales"
line column = "Cost"
line column = "GP$" {
title "Profit"
}
}
Here is the  full code for the central-page and associated report pages.
full code for the central-page and associated report pages.
divetab version = "0.0" {
definitions {
column-set id = "cs-basic" {
text column = "Cost" {
value-format "$#,###.00"
}
text column = "Cases"
text column = "9 Liter Cases"
}
}
data-area id = "central-sample" {
icon "/divetab/images/trends-322-178.png"
title "Central Page Sample"
sections {
report-page {
cplan "/cplans/basic_101.cplan"
title "Product and Salesperson"
dimension "Resp Team"
dimension "Resp SalesPerson"
dimension "Corporate Brand"
column-set id = "cs-basic"
}
}
pages {
report-page id = "rp-subgroup" {
title "Product Sub Group"
cplan "/cplans/basic_101.cplan"
dimension "Corporate Product Sub Group"
parameter "Corporate Product Group"
parameter "Corporate Brand"
parameter "Resp Team"
parameter "Resp SalesPerson"
parameter "Corporate Product Sub Group"
column-set id = "cs-basic"
}
report-page id = "rp-group" {
title "Product Group"
cplan "/cplans/basic_101.cplan"
dimension "Corporate Product Group"
parameter "Corporate Product Group"
parameter "Corporate Brand"
parameter "Resp Team"
parameter "Resp SalesPerson"
parameter "Corporate Product Sub Group"
column-set id = "cs-basic"
}
report-page id = "rp-brand" {
title "Brand"
cplan "/cplans/basic_101.cplan"
dimension "Corporate Brand"
parameter "Corporate Product Group"
parameter "Corporate Brand"
parameter "Resp Team"
parameter "Resp SalesPerson"
parameter "Corporate Product Sub Group"
column-set id = "cs-basic"
}
report-page id = "rp-team" {
title "Team"
cplan "/cplans/basic_101.cplan"
dimension "Resp Team"
parameter "Corporate Product Group"
parameter "Corporate Brand"
parameter "Resp Team"
parameter "Resp SalesPerson"
parameter "Corporate Product Sub Group"
column-set id = "cs-basic"
}
report-page id = "rp-salesperson" {
title "Salesperson"
cplan "/cplans/basic_101.cplan"
dimension "Resp SalesPerson"
parameter "Corporate Product Group"
parameter "Corporate Brand"
parameter "Resp Team"
parameter "Resp SalesPerson"
parameter "Corporate Product Sub Group"
column-set id = "cs-basic"
}
central-page enable-subset = true {
cplan "/cplans/basic_101.cplan"
quickview-set {
cplan "/cplans/basic_101.cplan"
dimension-quickview "Corporate Item"
}
dimension "Corporate Brand"
dimension "Resp Team"
dimension "Resp SalesPerson"
parameter "Corporate Product Group"
tab "Overview" {
screen {
layout {
vsplit {
hsplit percent = 29 {
spacer percent = 5
line percent = 1
line percent = 1
spacer percent = 7
box percent = 30 {
title "Dimcounts"
hsplit {
element id = "gdallcolumns" percent = 20
line percent = 2
element id = "gdallvalues" percent = 10
}
}
spacer percent = 5
line percent = 1
line percent = 1
spacer percent = 5
box percent = 30 {
title "Totals"
hsplit {
element id = "gdgraphinfo" percent = 15
line percent = 2
element id = "gdcases" percent = 15
}
}
spacer percent = 7
line percent = 1
line percent = 1
spacer percent = 5
}
hsplit percent = 71 {
element id = "lc-cases" percent = 100
}
}
}
}
}
elements {
grid id = "gdallcolumns" {
row
row "Corporate Product Sub Group"
row "Corporate Product Group"
row "Corporate Brand"
row "Resp Team"
row "Resp SalesPerson"
}
grid id = "gdallvalues" {
row
row {
text column = "Corporate Product Sub Group Count" {
link {
page id = "rp-subgroup"
}
}
}
row {
text column = "Corporate Product Group Count" {
link {
page id = "rp-group"
}
}
}
row {
text column = "Corporate Brand Count" {
link {
page id = "rp-brand"
}
}
}
row {
text column = "Resp Team Count" {
link {
page id = "rp-team"
}
}
}
row {
text column = "Resp Salesperson Count" {
link {
page id = "rp-salesperson"
}
}
}
}
grid id = "gdgraphinfo" {
row
row "Total Cases Sold"
row {
text column = "Cases" {
justification "left"
}
}
row
row "Total 9L Cases Sold"
row {
text column = "9 Liter Cases" {
justification "left"
}
}
}
grid id = "gdcases" {
row
row "Cases Sold This Year"
row {
text column = "Cases Y" {
justification "left"
}
}
row
row "Cases Sold Last Year"
row {
text column = "Cases Y Y-1" {
justification "left"
}
}
}
line-chart id = "lc-cases" {
title "Sales and Profit by Posting Period"
dimension "Posting Period"
line column = "Net Sales"
line column = "Cost"
line column = "GP$" {
title "Profit"
}
}
}
}
}
}
}
See also:
![]() central page for the dimension Corporate Brand, value ARTESA.
central page for the dimension Corporate Brand, value ARTESA. ![]() code that determines the basic layout of the page.
code that determines the basic layout of the page. ![]() code for the upper left labels.
code for the upper left labels. ![]() code for the dimension counts, including links.
code for the dimension counts, including links. ![]() code for the grids on the upper right.
code for the grids on the upper right.![]() code for the line chart.
code for the line chart. ![]() full code for the central-page and associated report pages.
full code for the central-page and associated report pages.