To create a DiveTab module in Workbench, you work with graphical objects that create the underlying syntax for menu areas and non-data areas. You define data areas directly in a script. To get started creating data pages, you can copy and paste code snippets from the help system into the divetab text editor.
Also note:
- Workbench editors are grammar aware so they can offer assistance with the syntax.
-
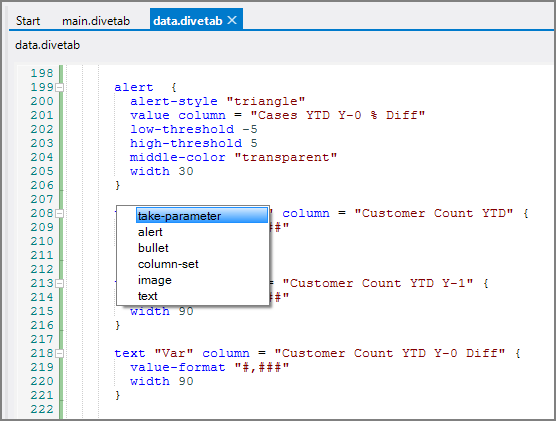
Ctrl+Space displays
 context-sensitive coding suggestions.
context-sensitive coding suggestions. - Create open and close braces by selecting a new block type.
- The editor color codes the syntax and underlines errors with a red squiggly line.
- Easily reformat selected code for proper display of start and end braces by using the context menu, accessed with a right-click.
-
Select inside the
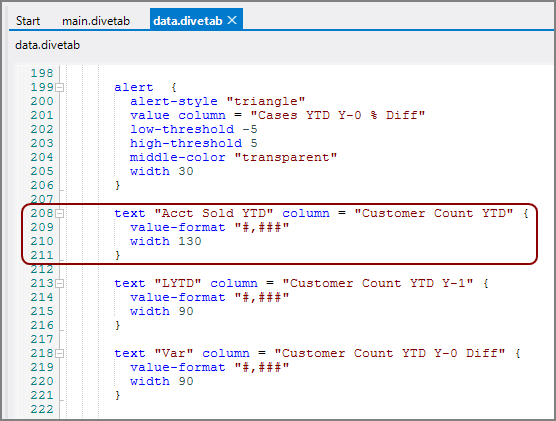
 start and end braces to identify the entire block.
start and end braces to identify the entire block. -
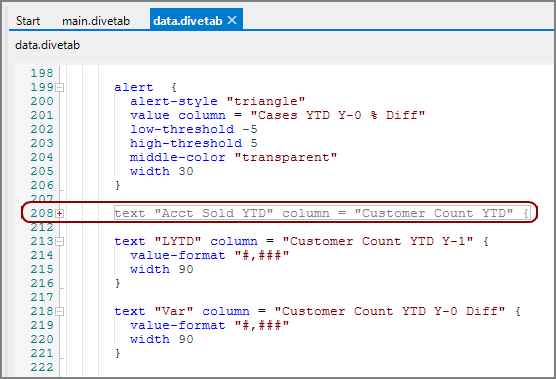
Collapse and expand blocks by using the toggle next to the line numbers.
Here is how the
 block looks when expanded.
block looks when expanded. Here is how the
 block looks when collapsed.
block looks when collapsed. -
Easily comment and uncomment blocks for testing.
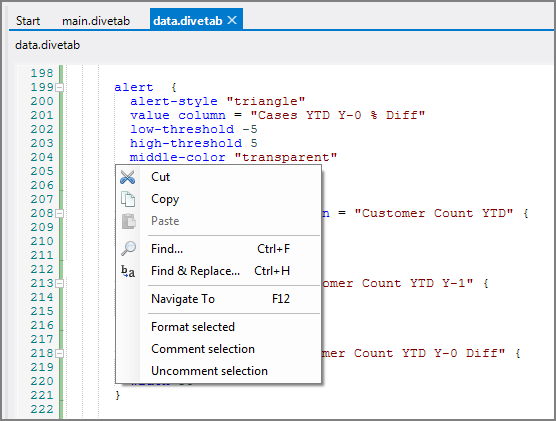
Here is the
 context menu for the code, accessed with a right-click.
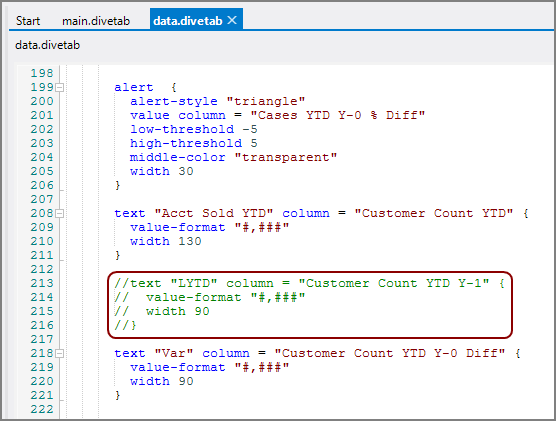
context menu for the code, accessed with a right-click.Here is an
 example of commented text.
example of commented text.
See also: