What is a Table?
A table is a type of element that functions similarly to a report page: you can link content, color the text and background, add alert and bullet columns, and more. A table, which is used only by central and overview pages, is coded in the elements block.
When you include a table in a tab block, an id tag is not required. However, when a table is defined in an elements or definitions block, an id is required to reference the table elsewhere in the script.
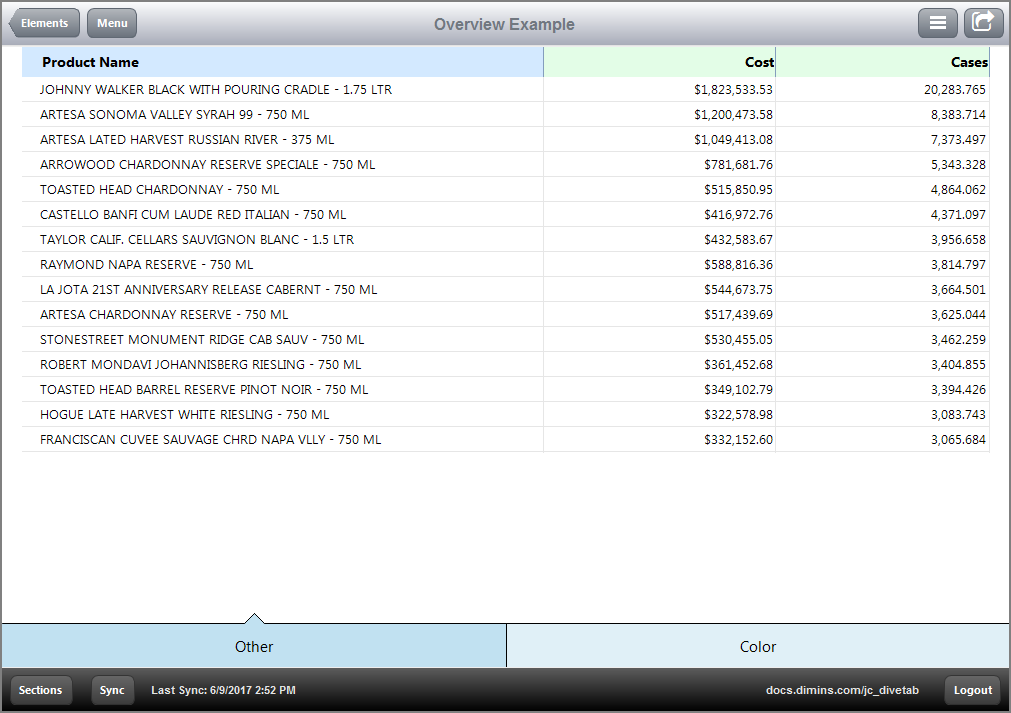
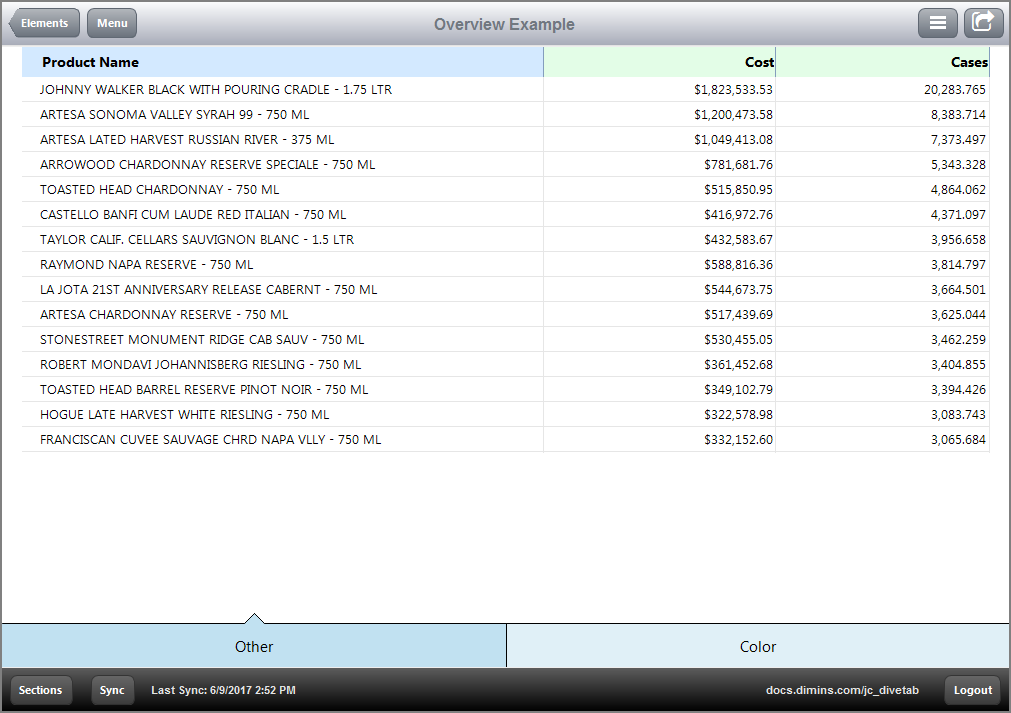
Here is an  example of an overview page using a table in DiveTab.
example of an overview page using a table in DiveTab.

Here is how the  table appears in the code, within the elements block.
table appears in the code, within the elements block.
table id = "tb-product" {
dimension "Product Name"
text column = "Cost" {
value-format "$#,###.00"
}
text column = "Cases"
sort-column "Cases"
first 15
}
Here is where the table is referenced within the  overview page code block.
overview page code block.
tab "Other" {
screen {
layout {
vsplit {
hsplit percent = 100 {
spacer percent = 2
element id = "tb-product" percent = 96
spacer percent = 2
}
}
}
}
}
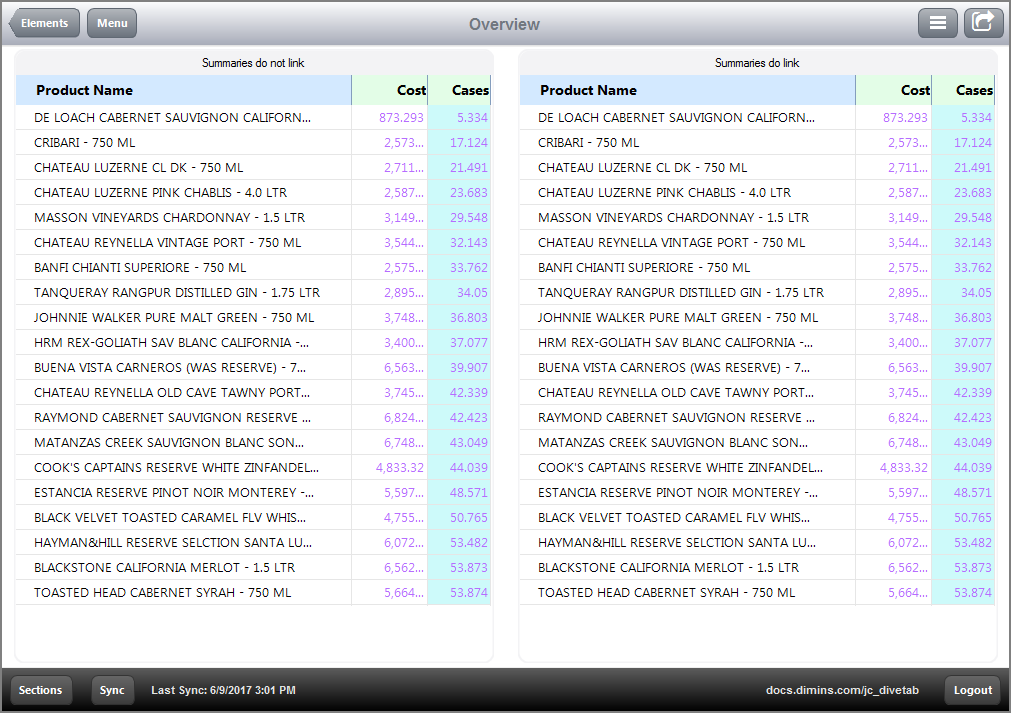
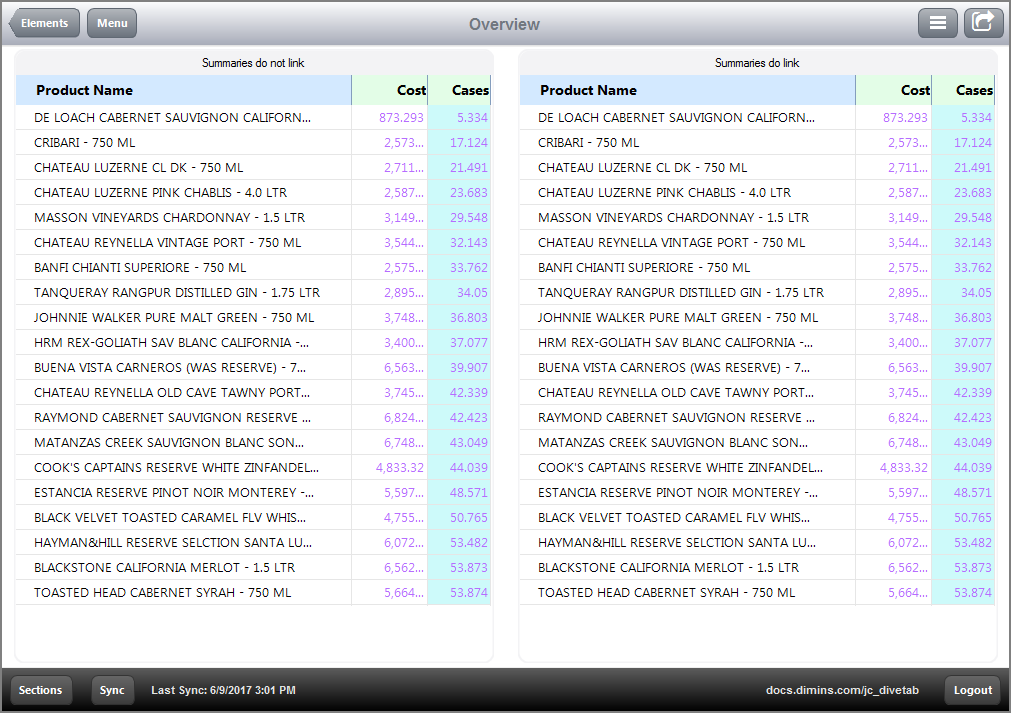
Here is another  example of an overview page using two tables.
example of an overview page using two tables.

Here is  the full code of the overview page.
the full code of the overview page.
overview-page {
title "Overview"
cplan "/cplans/basic_timeseries.cplan"
tab "Tables" {
screen {
layout {
vsplit {
hsplit percent = 100 {
spacer percent = 1
box percent = 48 {
title "Summaries do not link"
element id = "tb-product-color"
}
spacer percent = 2
box percent = 48 {
title "Summaries do link"
element id = "tb-product-color-link"
}
spacer percent = 1
}
}
}
}
}
elements {
table id = "tb-product-color" {
dimension "Product Name"
text column = "Cost" {
high-color "da6c00"
low-color "b66dff"
threshold-value column = "Cost"
low-threshold 400000
high-threshold 700000
}
text column = "Cases" {
background-color "cdfafa"
high-color "da6c00"
low-color "b66dff"
threshold-value column = "Cases"
low-threshold 3000
high-threshold 4000
}
sort-column "Cases" reverse = true
first 21
}
table id = "tb-product-color-link" {
dimension "Product Name"
text column = "Cost" {
high-color "da6c00"
low-color "b66dff"
threshold-value column = "Cost"
low-threshold 400000
high-threshold 700000
link {
map column = "Map Boston"
}
}
text column = "Cases" {
background-color "cdfafa"
high-color "da6c00"
low-color "b66dff"
threshold-value column = "Cases"
low-threshold 3000
high-threshold 4000
link {
web-page "www.dimins.com"
}
}
sort-column "Cases" reverse = true
first 21
}
}
}
![]() example of an overview page using a table in DiveTab.
example of an overview page using a table in DiveTab.![]() table appears in the code, within the elements block.
table appears in the code, within the elements block.![]() overview page code block.
overview page code block.![]() example of an overview page using two tables.
example of an overview page using two tables.![]() the full code of the overview page.
the full code of the overview page.