Working with Data Areas
The main.divetab script typically imports outside divetab scripts to help organize the presentation of your data. Data area scripts can become quite lengthy as you define more pages, because related pages need to be defined in a single script. In addition to using logical names for page ids, you can add white space and comments to help make the scripts more readable and maintainable.
Here is an  example of a menu area that links to a data-area located in a separate file, one data-area within the same script, and a document-area.
example of a menu area that links to a data-area located in a separate file, one data-area within the same script, and a document-area.
divetab version = "0.0" {
menu-area id = "main_menu" {
title "Working w/<br />Data Areas"
icon "/divetab/images/55.png"
banner "/divetab/images/banner-landscape.png" retina = false orientation = "landscape"
banner "/divetab/images/banner-portrait.png" retina = false orientation = "portrait"
import-area "/divetab/scripts/data area/00_working-w-cross-pages.divetab"
area id = "report-pages"
area id = "example-document"
}
areas {
data-area id = "report-pages" {
icon "/divetab/images/22.png"
title "Report Page"
sections {
report-page {
title "Report Page 1"
cplan "/cplans/basic_102.cplan"
dimension "Resp Team"
dimension "Vendor"
text column = "Cases"
text column = "Net Sales" {
value-format "$#,###.00"
}
}
report-page {
title "Report Page 2"
cplan "/cplans/basic_101.cplan"
dimension "Corporate Product Group"
text column = "Cases"
}
}
}
document-area id = "example-document" {
path "/divetab/documents/DiveTabUserGuidePC16.pdf"
title "DiveTab PC User Guide"
icon "/divetab/images/55.png"
}
}
}
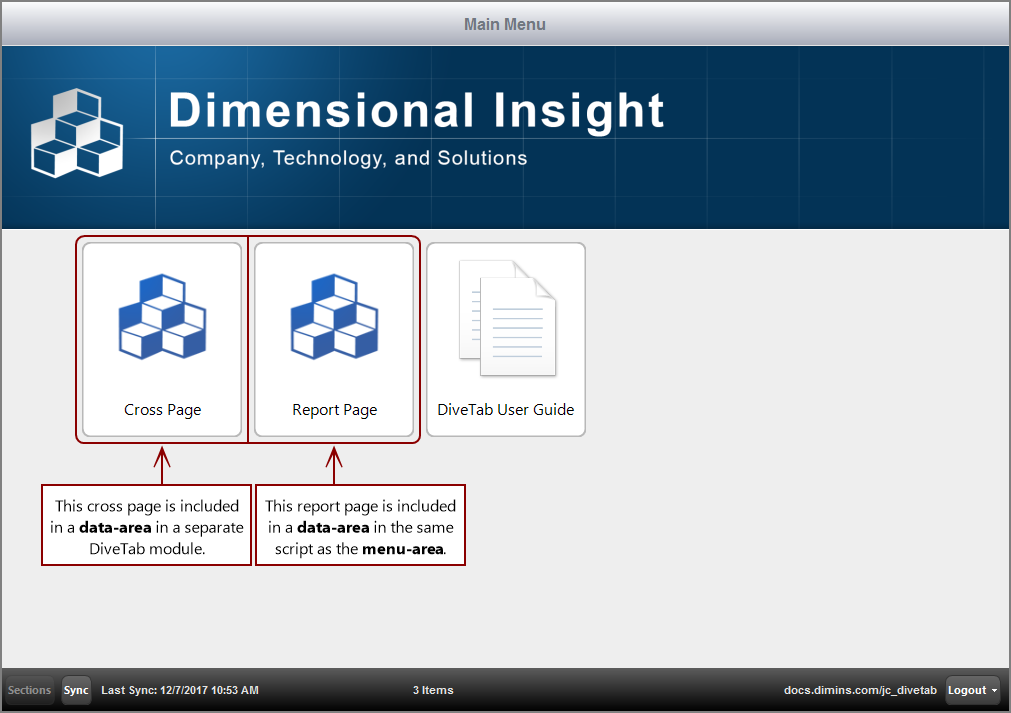
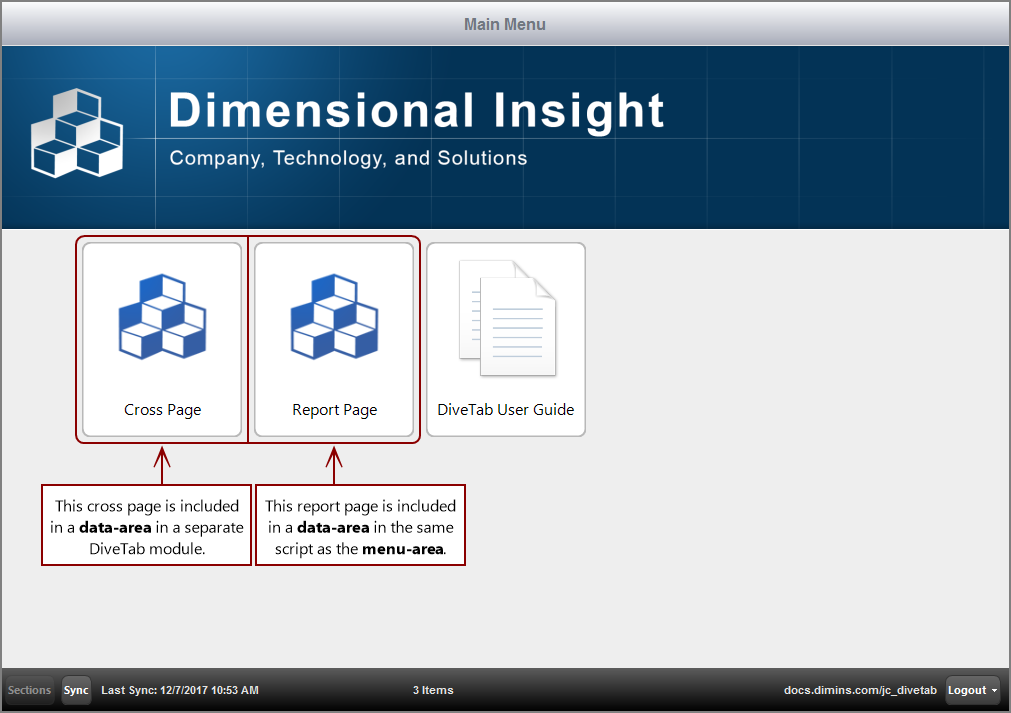
Here is the  result of the code in DiveTab.
result of the code in DiveTab.

Here is the  code for the imported DiveTab module.
code for the imported DiveTab module.
divetab version = "0.0" {
data-area id = "cross-sample" {
icon "/divetab/images/22.png"
title "Cross Page"
sections {
cross-page {
title "Cross Page 1"
cplan "/cplans/basic_101.cplan"
dimension "Corporate Supplier"
cross-dimension "Corporate Product Group"
text column = "Cost" {
value-format "$#,###.00"
}
text column = "Cases" {
value-format "#,###.00"
}
}
cross-page {
title "Cross Page 2"
cplan "/cplans/basic_101.cplan"
dimension "Resp Team"
cross-dimension "Premise"
text column = "Cost" {
value-format "$#,###.00"
}
}
}
}
}
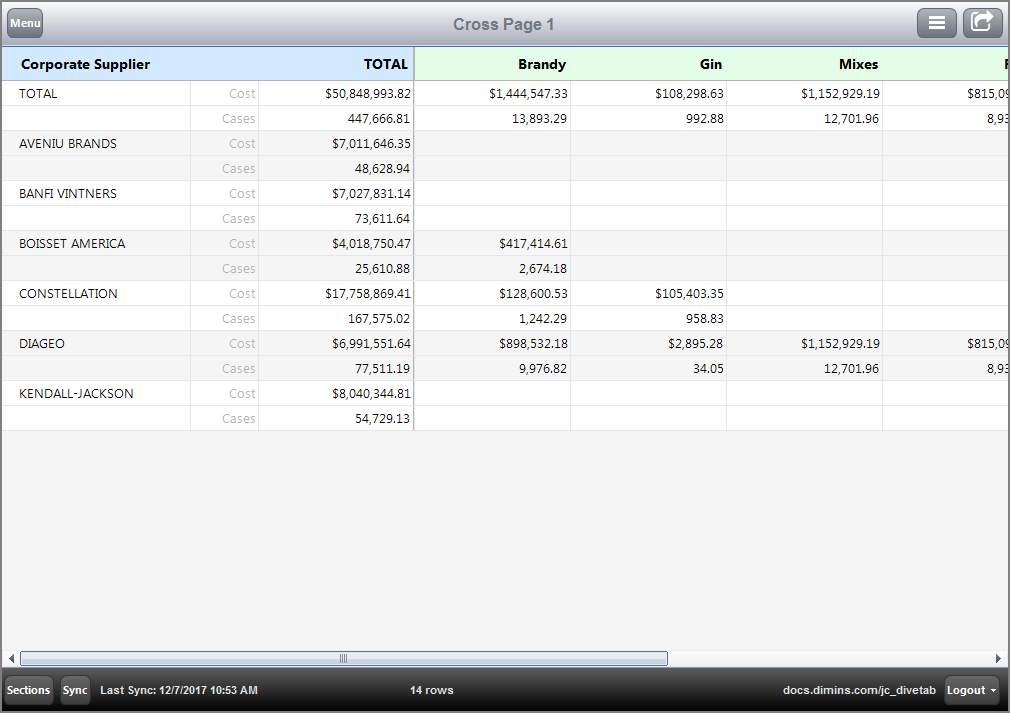
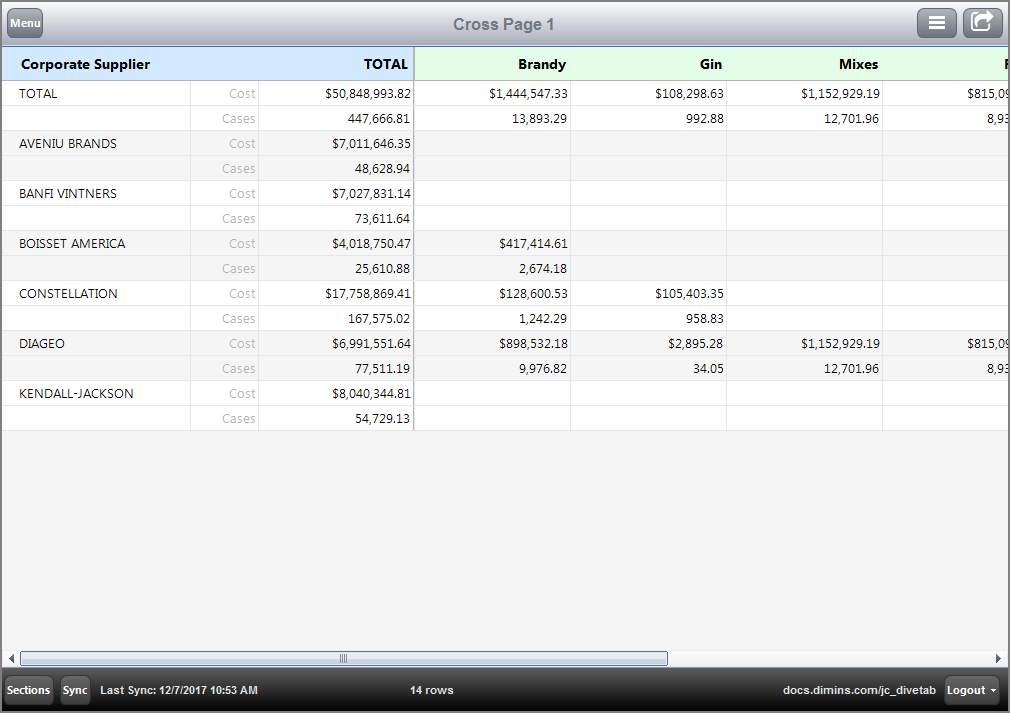
Here is a sample  result of the code in DiveTab.
result of the code in DiveTab.

Data areas are often preceded by a definitions block, which is used to store attributes that are used multiple times in the same file and are given ids for easy referencing. The definitions block can include column-sets, expand-sets, and an elements block. The end result is less coding for you, and a consistent data layout for your DiveTab users.
NOTE: Using a cbase-input attribute within a cplan attribute does not work with divetab files.
See also:
![]() example of a menu area that links to a data-area located in a separate file, one data-area within the same script, and a document-area.
example of a menu area that links to a data-area located in a separate file, one data-area within the same script, and a document-area.![]() result of the code in DiveTab.
result of the code in DiveTab.![]() code for the imported DiveTab module.
code for the imported DiveTab module. ![]() result of the code in DiveTab.
result of the code in DiveTab.