The following code defines an overview page that contains two tabs that contain tables.
overview-page {
title "Overview"
cplan "/cplans/basic_101.cplan"
tab "Table 1" {
screen {
layout {
vsplit {
spacer percent = 2
hsplit percent = 96 {
spacer percent = 2
table percent = 96 {
dimension "Product Name"
text column = "Cost"
first 15
sort-column "Cost"
}
spacer percent = 2
}
spacer percent = 2
}
}
}
}
tab "Table 2" {
screen {
layout {
vsplit {
spacer percent = 2
hsplit percent = 96 {
spacer percent = 2
element id = "tb-product" percent = 96
spacer percent = 2
}
spacer percent = 2
}
}
}
}
elements {
table id = "tb-product" {
dimension "Product Name"
text column = "Cost" {
high-color "0d31e5"
low-color "6B8E23"
threshold-value column = "Cost"
low-threshold 400000
high-threshold 700000
}
text column = "Cases" {
background-color "87ceeb"
text-color "ffffff"
high-color "0d31e5"
low-color "6b8e23"
threshold-value column = "Cases"
low-threshold 3000
high-threshold 4000
}
sort-column "Cases" reverse = true
first 20
}
}
}
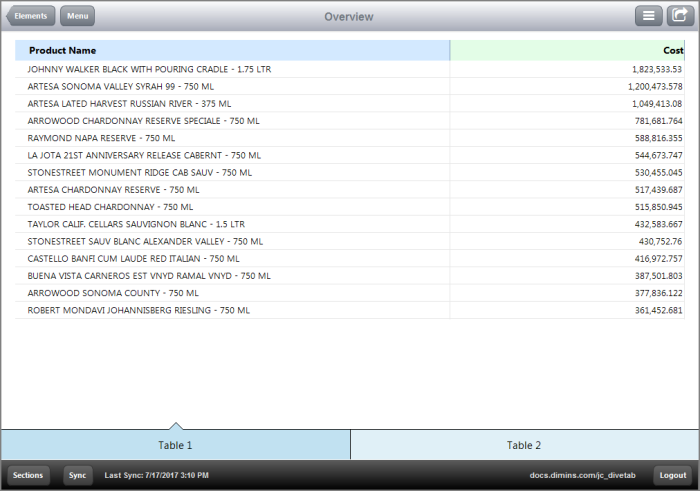
Here is the ![]() result of the code in DiveTab, with the first tab, Table 1, showing.
result of the code in DiveTab, with the first tab, Table 1, showing.
NOTE: The table is contained within the tab block so it does not require an id tag.
Here is the ![]() result of the code in DiveTab, with the second tab, Table 2, showing.
result of the code in DiveTab, with the second tab, Table 2, showing.
NOTE: The table is contained within an elements block and therefore requires an id tag.