Elements Code Sample
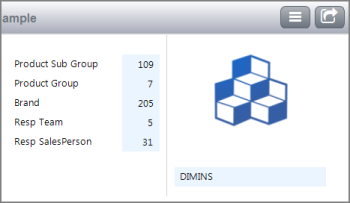
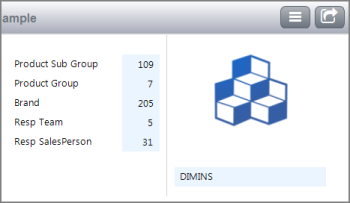
Here is an example of a section of an  overview page that uses elements from an elements block
overview page that uses elements from an elements block

The shaded blue rows indicate links to various report pages, while the shaded row under the DI logo leads to the website.
Here is the code for the  elements block.
elements block.
elements {
grid id = "gdallcolumns" {
row
row "Product Sub Group"
row "Product Group"
row "Brand"
row "Resp Team"
row "Resp SalesPerson"
}
grid id = "gdallvalues" {
row
row {
text column = "Corporate Product Sub Group Count" {
link {
page id = "rp-subgroup"
}
}
}
row {
text column = "Corporate Product Group Count" {
link {
page id = "rp-group"
}
}
}
row {
text column = "Corporate Brand Count" {
link {
page id = "rp-brand"
}
}
}
row {
text column = "Resp Team Count" {
link {
page id = "rp-team"
}
}
}
row {
text column = "Resp Salesperson Count" {
link {
page id = "rp-salesperson"
}
}
}
}
grid id = "gdinfo" {
row
row {
text "DIMINS" {
link {
web-page "http://www.dimins.com"
}
}
}
}
}
Here is how the elements are used in code for the  overview page.
overview page.
overview-page {
cplan "/cplans/basic_101.cplan"
title "Elements Code Sample"
tab "Overview" {
screen {
layout {
vsplit {
hsplit percent = 35 {
spacer percent = 55
element id = "gdallcolumns" percent = 15
element id = "gdallvalues" percent = 5
line percent = 2
vsplit percent = 20 {
image percent = 70 {
path "/divetab/images/icon.png"
}
element id = "gdinfo" percent = 30
}
}
spacer percent = 65
}
}
}
}
}
See also:
![]() overview page that uses elements from an elements block
overview page that uses elements from an elements block![]() elements block.
elements block.![]() overview page.
overview page.